はじめに
こんにちは、@hiro128_777です。
11月3日(土)に、品川でXamarin.iOS 、Xamarin.Androidのハンズオンを開催いたします!
Swift, Objective-C のコードを Xamarin.iOS に移植する際のポイントについてのハンズオンまたは、java のコードを Xamarin.Android に移植する際のポイントについてのハンズオンを選んで受講できますので、ご興味がある方はぜひご参加下さい!
では本題に入りましょう。
Visual Studio App Center で、秘匿情報をビルド時にインサートする方法
自動ビルドするときに API へのアクセスキーなどの秘匿情報などは、リポジトリにプッシュしてはいけません。でもそうすると、自動ビルド後のテストなどで、API にアクセスできないので自動テストで困ってしまいます。そういうときには、ビルドサーバがリポジトリから Clone した後か、ビルド前に秘匿情報をインサートする方法が便利です。
今回はその手順についてご説明いたします。
今回の内容は下記リポジトリを利用しますので clone するか DL して下さい。
github.com
Visual Studio App Center のビルド設定に秘匿情報を環境変数として登録する
Visual Studio App Center のビルド設定を開きます。

Environment variables に環境変数名とキーの値を登録します。
iOS

Android

ソースコード上に置き換え用の目印となる文字列を準備します。
/src/Finish/XamAppCenterSample2018/Variables.cs を確認してください。
/src/Finish/XamAppCenterSample2018/Variables.cs
using System; namespace XamAppCenterSample2018 { public static class Variables { // NOTE: Replace this example key with a valid subscription key. public static readonly string ApiKey = "[ENTER YOUR API KEY]"; } }
上記の[ENTER YOUR API KEY]のように置き換えの目印になる文字列を設定しておきます。
clone 後に自動実行されるシェルスクリプトを準備します。
App Center には ビルドするcspojと同じ階層に、appcenter-post-clone.shという名前でシェルスクリプトを配置しておくと、自動認識し clone 後に自動実行してくれる機能があります。
よって、appcenter-post-clone.shに[ENTER YOUR API KEY]を本物のキーに置き換えを行う処理を書きます。
iOS
/src/Finish/iOS/appcenter-post-clone.sh
Android
/src/Finish/Droid/appcenter-post-clone.sh
#!/usr/bin/env bash # Insert App Center Secret into Variables.cs file in my common project # Exit immediately if a command exits with a non-zero status (failure) set -e ################################################## # variables # (1) The target file MyWorkingDir=$(cd $(dirname $0); pwd) DirName=$(dirname ${MyWorkingDir}) filename="$DirName/XamAppCenterSample2018/Variables.cs" # (2) The text that will be replaced stringToFind="\[ENTER YOUR API KEY\]" # (3) The secret it will be replaced with AppCenterSecret=$API_Key # this is set up in the App Center build config ################################################## echo "" echo "##################################################################################################" echo "Post clone script" echo " *Insert App Center Secret" echo "##################################################################################################" echo " Working directory:" $DirName echo "Secret from env variables:" $AppCenterSecret echo " Target file:" $filename echo " Text to replace:" $stringToFind echo "##################################################################################################" echo "" # Check if file exists first if [ -e $filename ]; then echo "Target file found" else echo "Target file($filename) not found. Exiting." exit 1 # exit with unspecified error code. Should be obvious why we can't continue the script fi # Load the file echo "Load file: $filename" apiKeysFile=$(<$filename) # Seach for replacement text in file matchFound=false # flag to indicate we found a match while IFS= read -r line; do if [[ $line == *$stringToFind* ]] then # echo "Line found:" $line echo "Line found" matchFound=true # Edit the file and replace the found text with the Secret text # sed: stream editior # -i: in-place edit # -e: the following string is an instruction or set of instructions # s: substitute pattern2 ($AppCenterSecret) for first instance of pattern1 ($stringToFind) in a line cat $filename | sed -i -e "s/$stringToFind/$AppCenterSecret/" $filename echo "App secret inserted" break # found the line, so break out of loop fi done< "$filename" # Show error if match not found if [ $matchFound == false ] then echo "Unable to find match for:" $stringToFind exit 1 # exit with unspecified error code. fi echo "" echo "##################################################################################################" echo "Post clone script completed" echo "##################################################################################################"
このスクリプトがやっていることは、
- キーを置き換えるファイルを探す。
- ファイルの中から置き換え用の目印となる文字列を探し、本物のキーに置き換える。
それだけです。
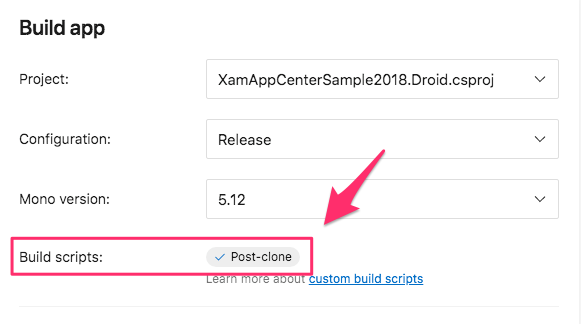
このスクリプトを含んだリポジトリをプッシュすると、以下のように、App Center 側で認識されます。
iOS

Android

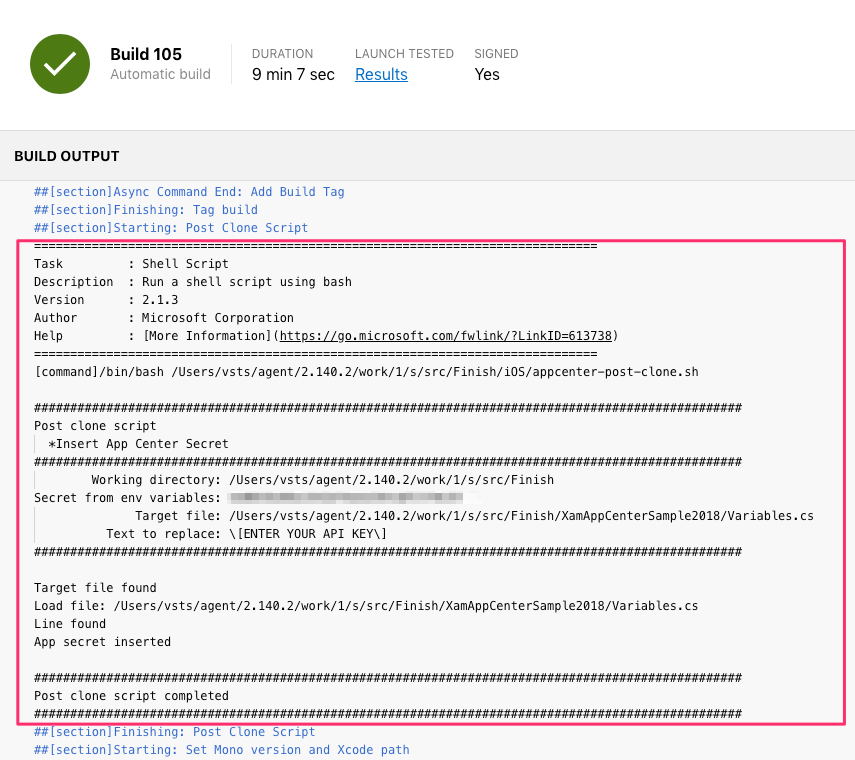
ビルドを実行し、ログを確認してシェルスクリプトが正しく実行されていることを確認。
正しく実行されていれば、以下のようにログで確認できます。

以上で、Visual Studio App Center で、秘匿情報をビルド時にインサートする手順は完了です。
今回は以上です。
次回は、ビルド後に自動UIテストが走る設定についてご説明します。
hiro128.hatenablog.jp