Visual Studio App Center のテスト設定に実機UIテストを走らせるデバイスの組み合わせのセットを登録します
Visual Studio App Center では、1回のテストで、複数の実機の自動UIテストを走らせることができますので、テストを走らせる実機を選択して登録しておきます。
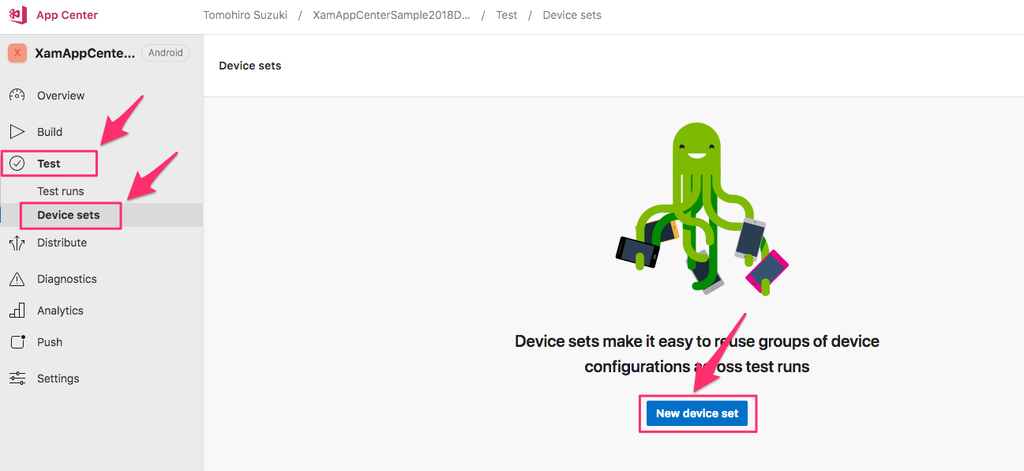
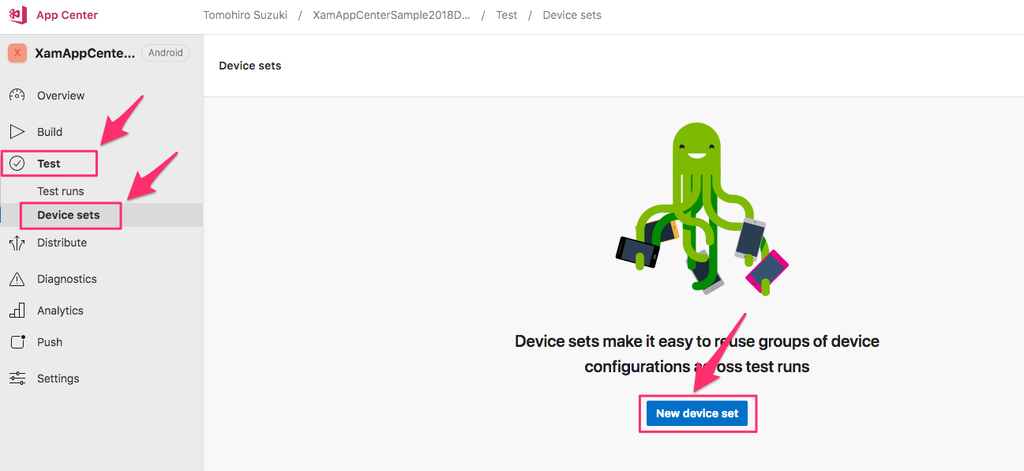
Visual Studio App Center のテスト設定のデバイスセット設定を開きます。

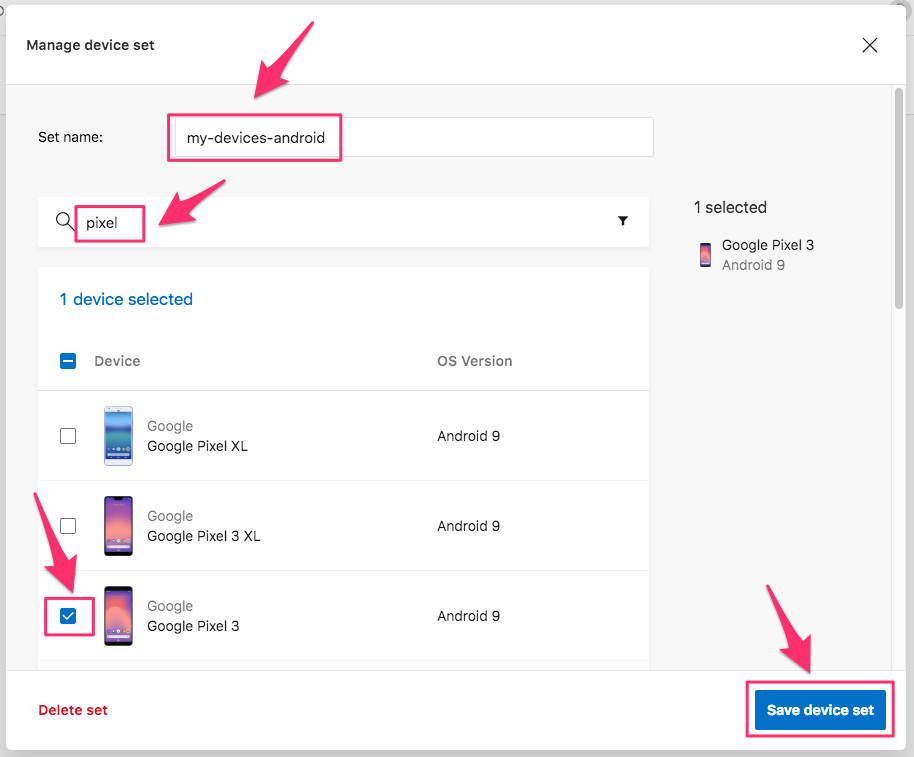
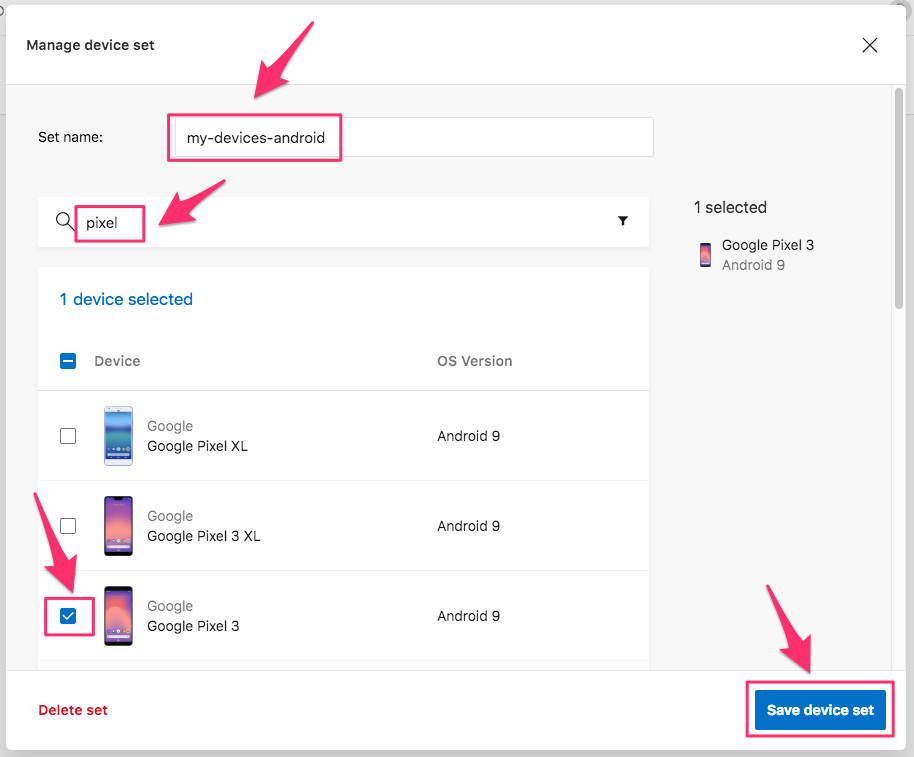
Set name を設定し、テストを実行するデバイスにチェックを入れ New device set で保存します。

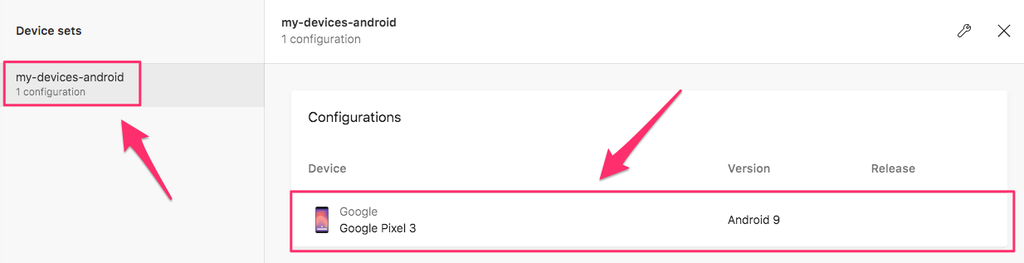
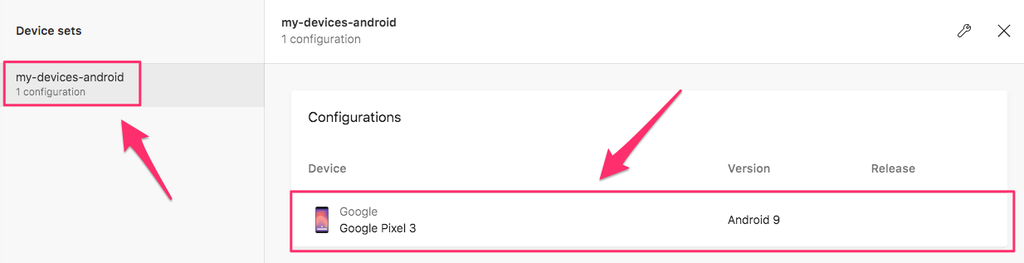
Device set が登録されていることを確認します。

Visual Studio App Center にログインするキーを準備します。
自動実行されるシェルスクリプトが自動テストを実行するときに、事前に取得しておいたキーを使って App Center にログインします。そのキーをスクリプトから利用できるように環境変数に登録しておきます。
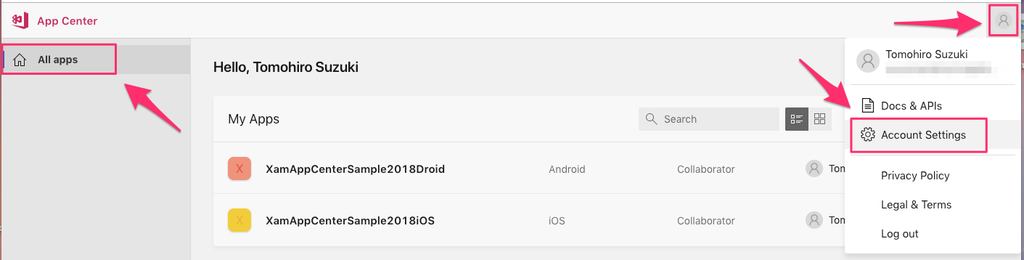
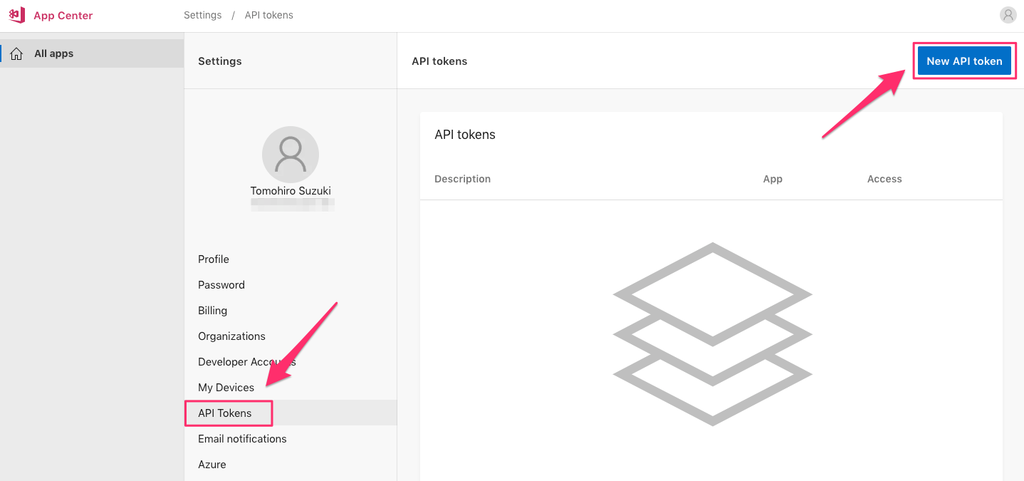
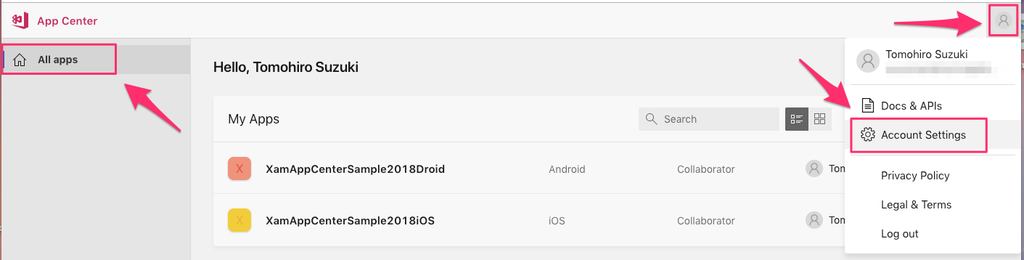
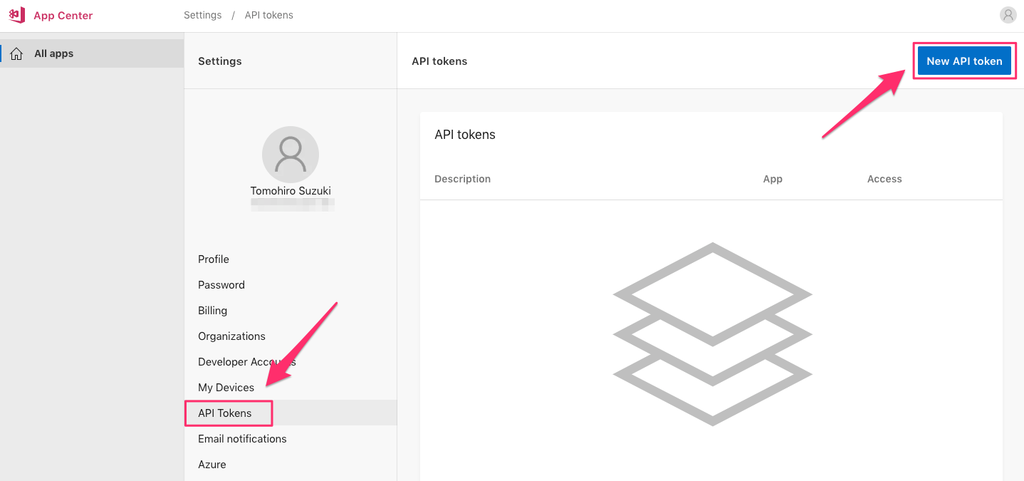
「Account settings」を開きます。

「New API token」を開きます。

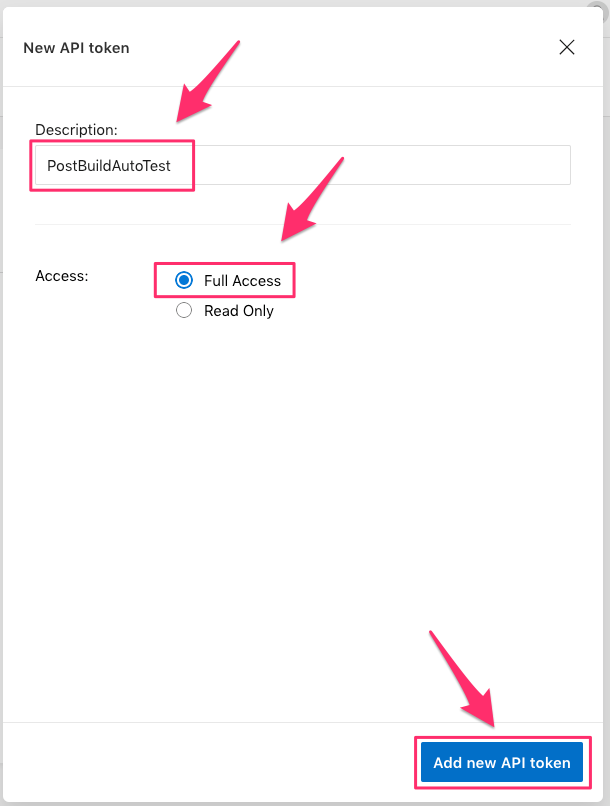
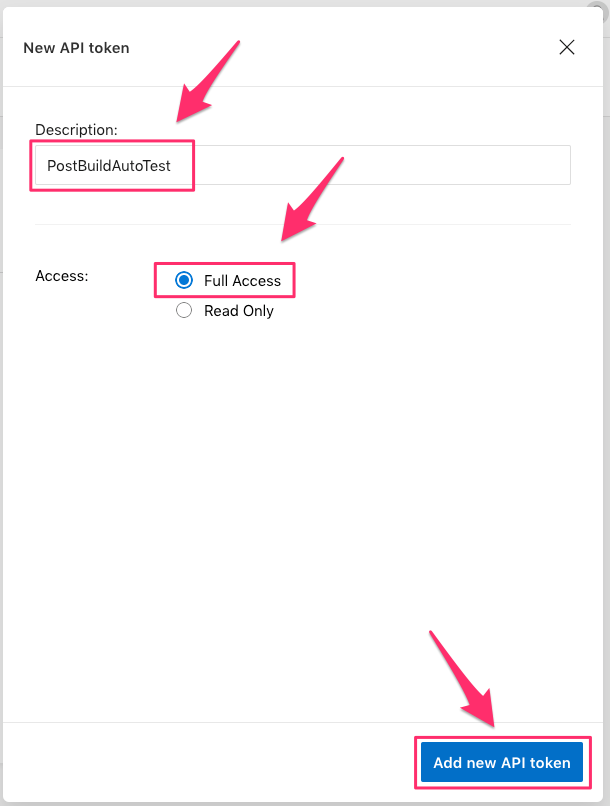
APIの利用目的の説明とアクセス権を設定し保存します。

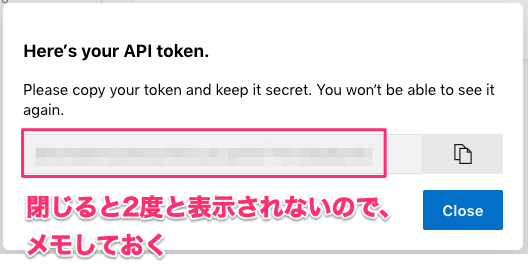
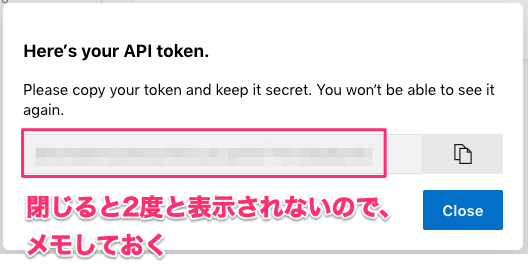
キーが表示されるのでコピーしメモ(保管)しておきます。キーは画面を閉じると2度と表示されないのでご注意ください。

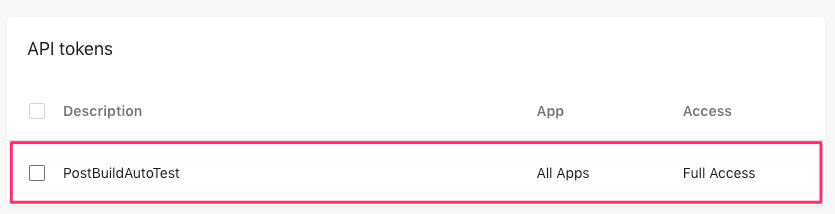
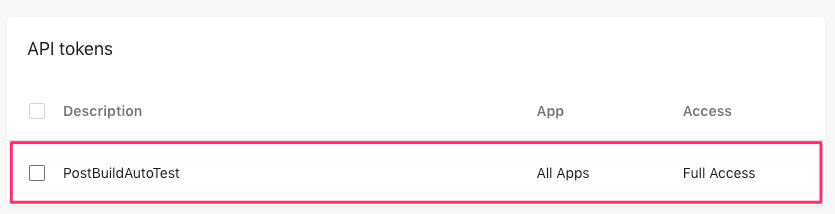
キーが登録されていることを確認します。

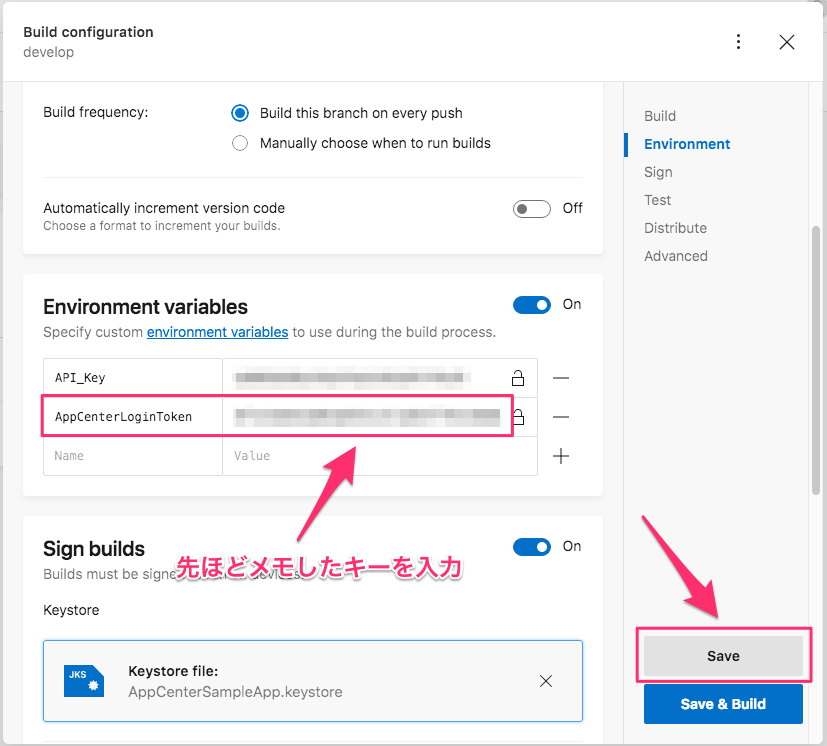
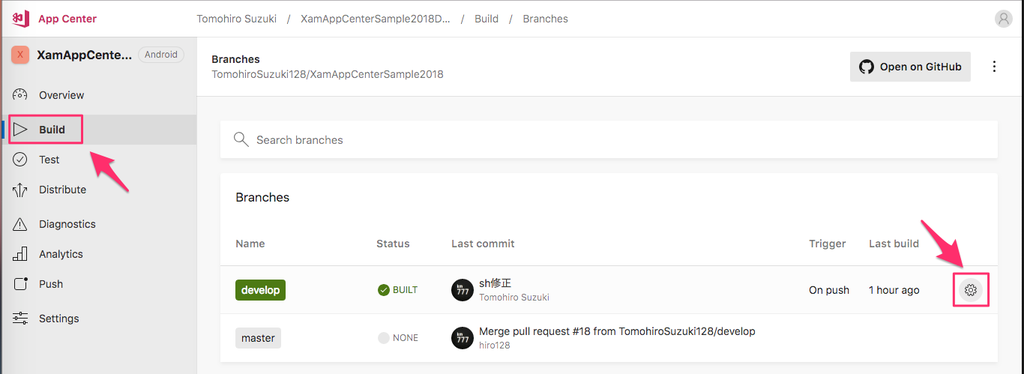
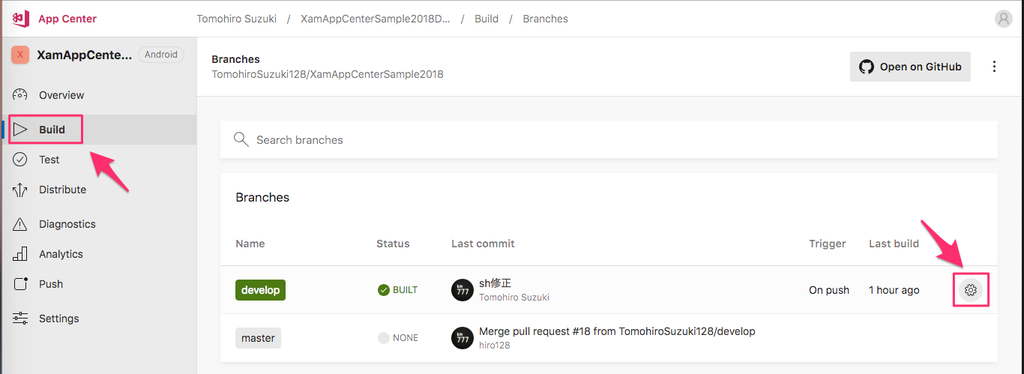
次にビルド設定を開きます。

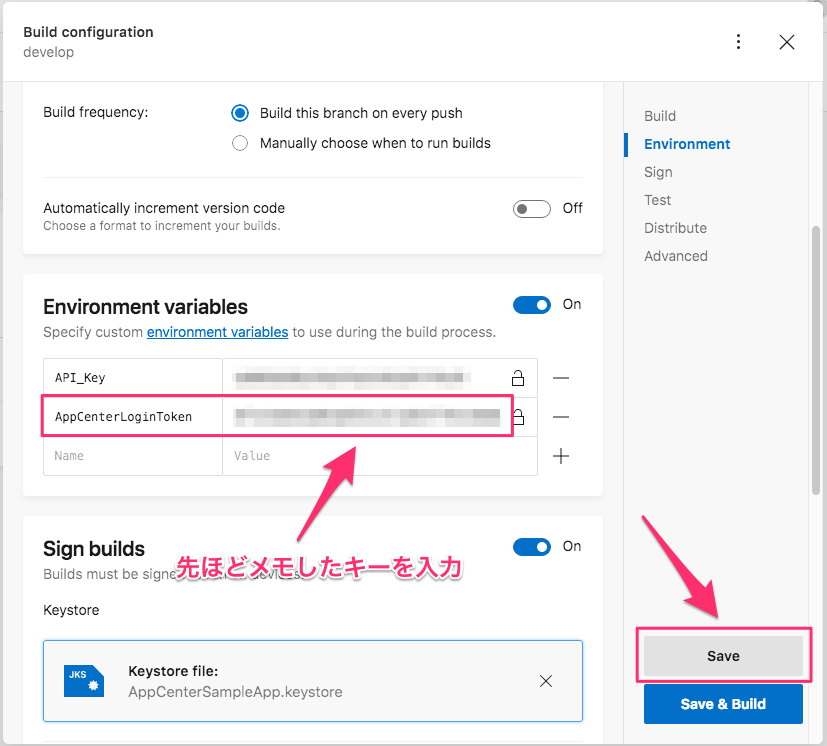
環境変数にキーを設定して、保存します。

keystore ファイルを準備します。
実機での自動UIテストを行うには keystore が必要になりますので作成します。
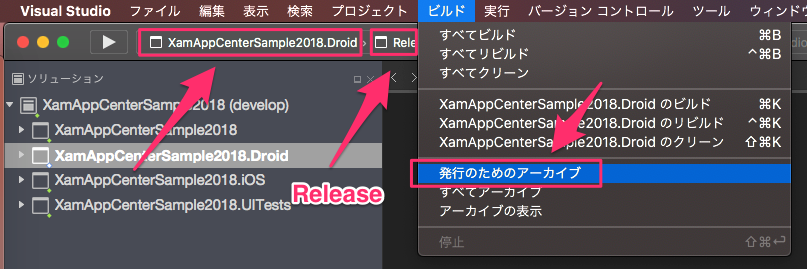
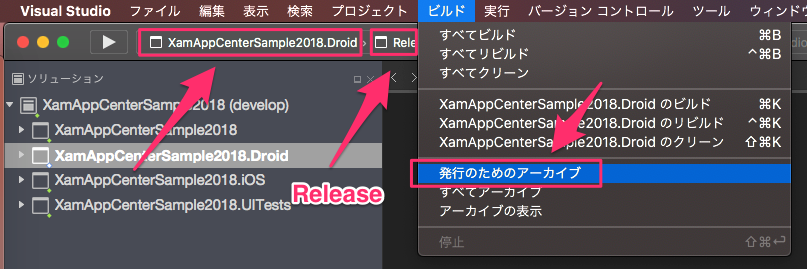
Visual Studio for Mac で、Android のプロジェクトを Release に設定して、ビルド -> 発行のためのアーカイブ を押下します。

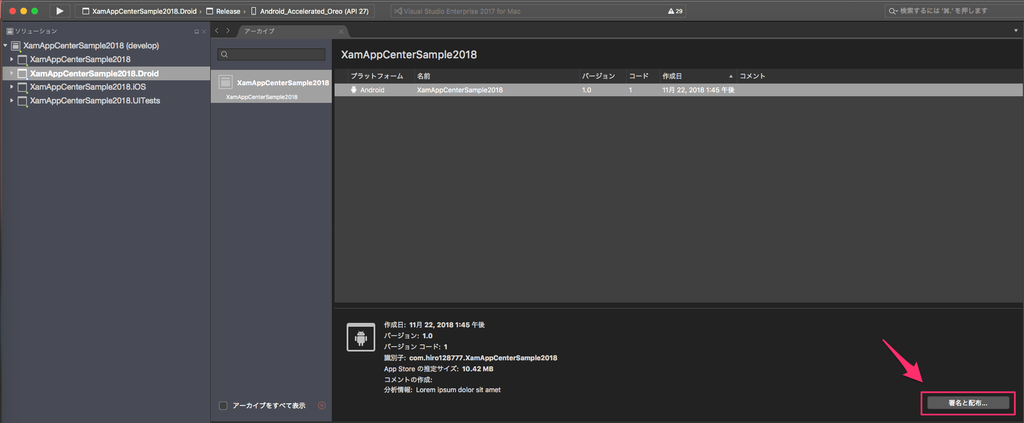
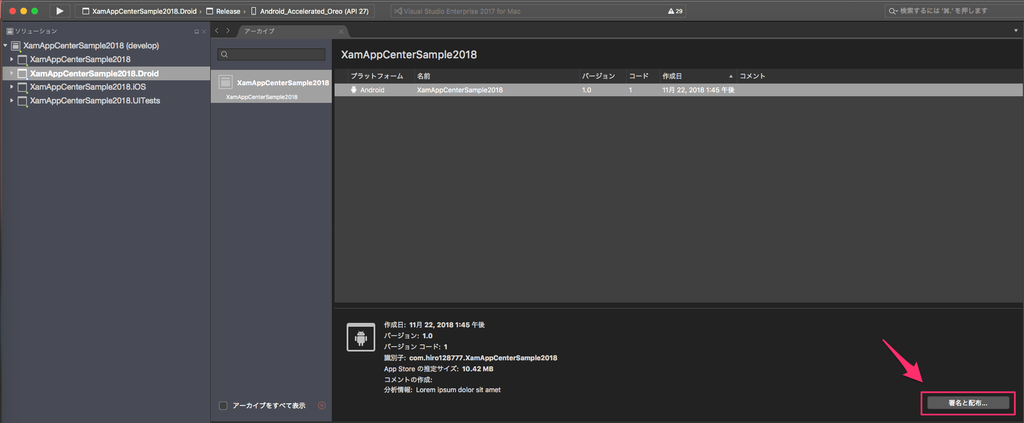
「署名と配布」を押下します。

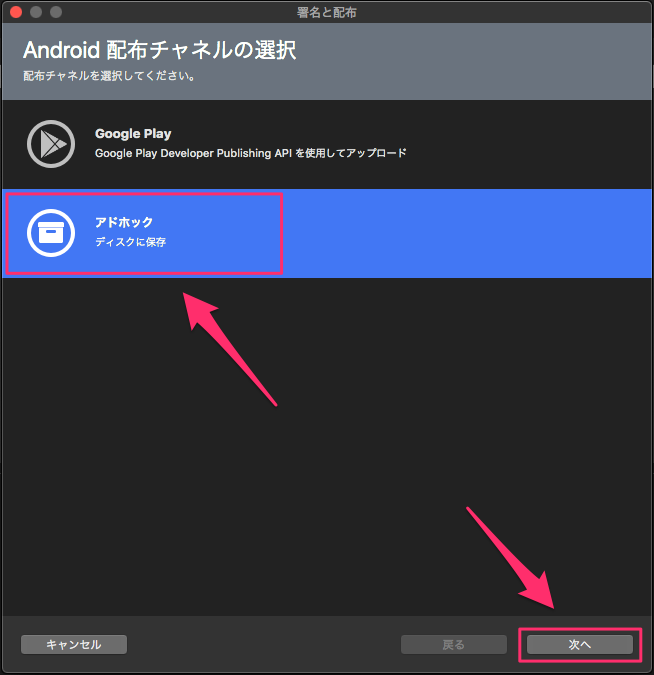
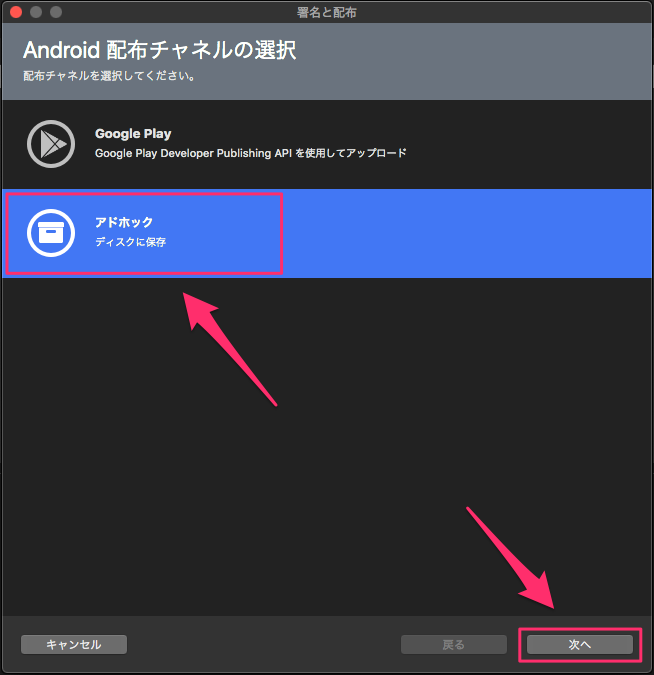
アドホックを選択して「次へ」を押下します。

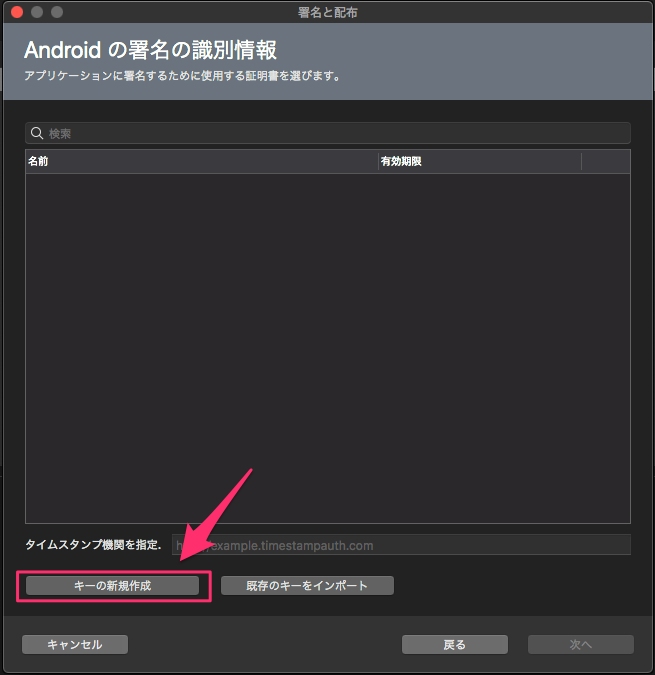
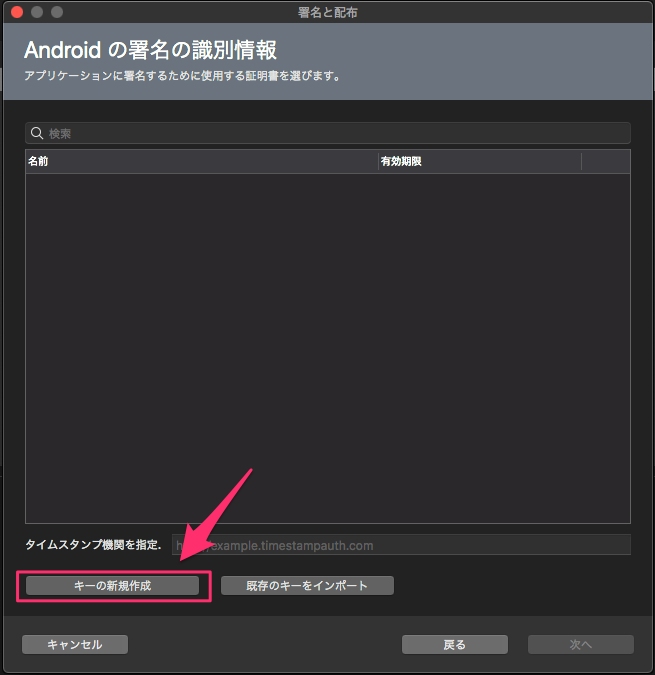
「キーの新規作成」を押下します。

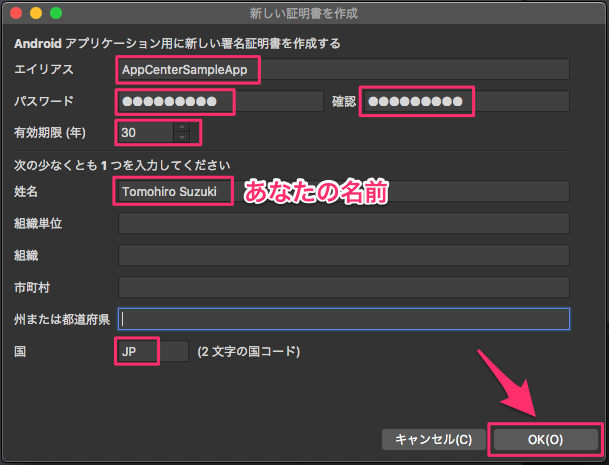
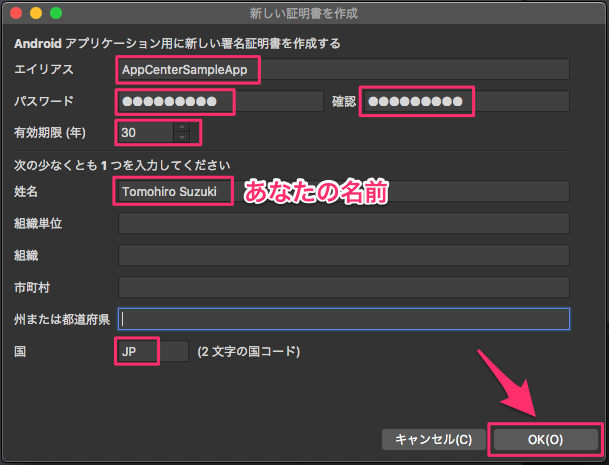
項目を入力し、「OK」を押下します。

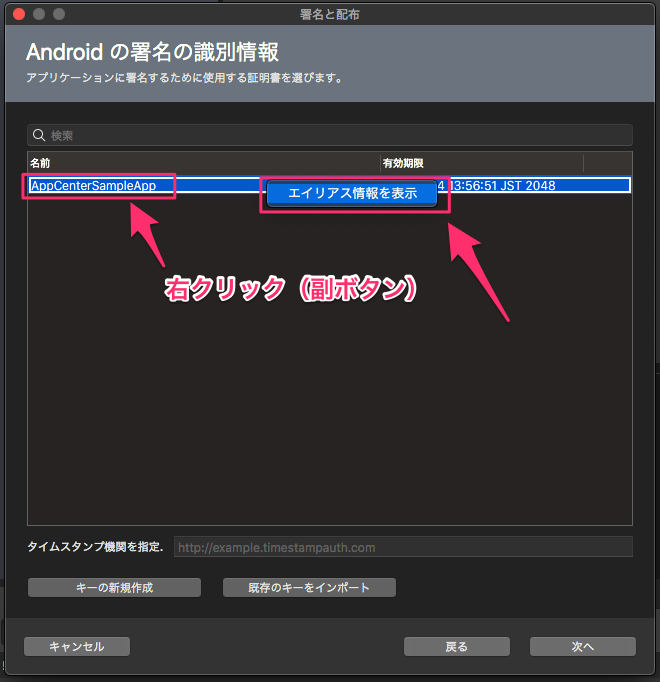
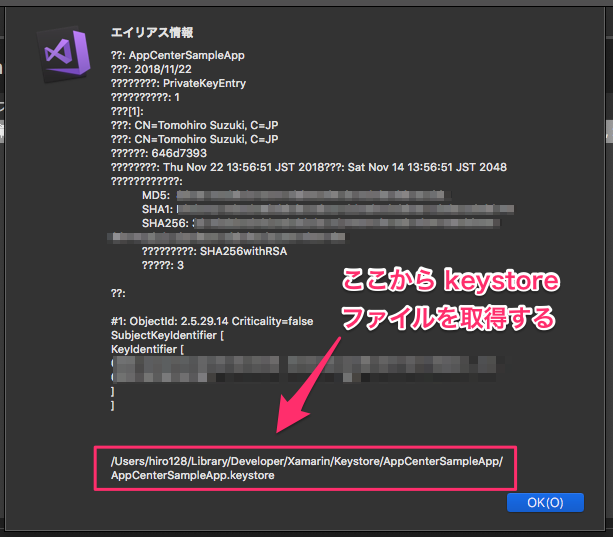
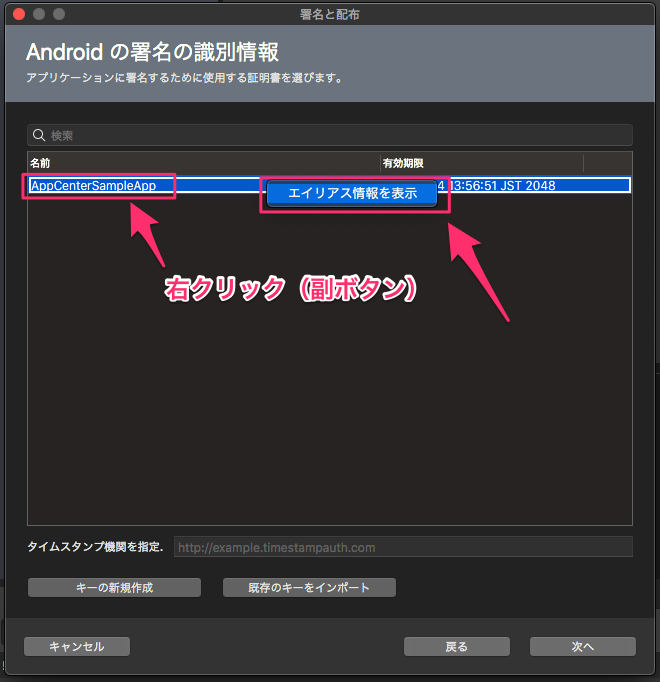
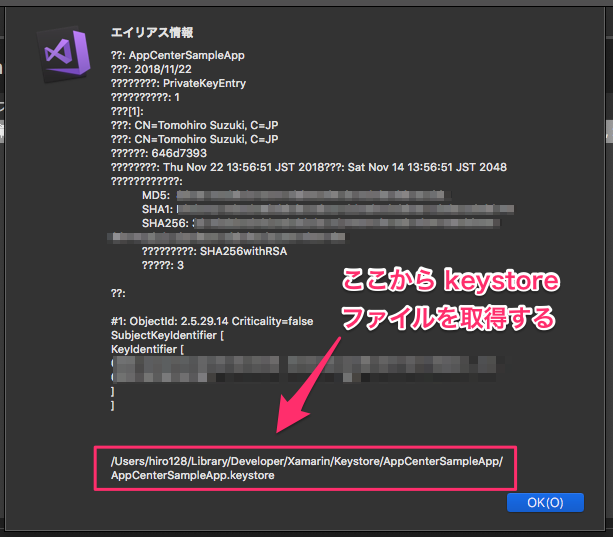
エイリアス名を右クリックし、「エイリアス情報を表示」を押下します。

keystore ファイルの場所が表示されるので、ファイルを取得します。

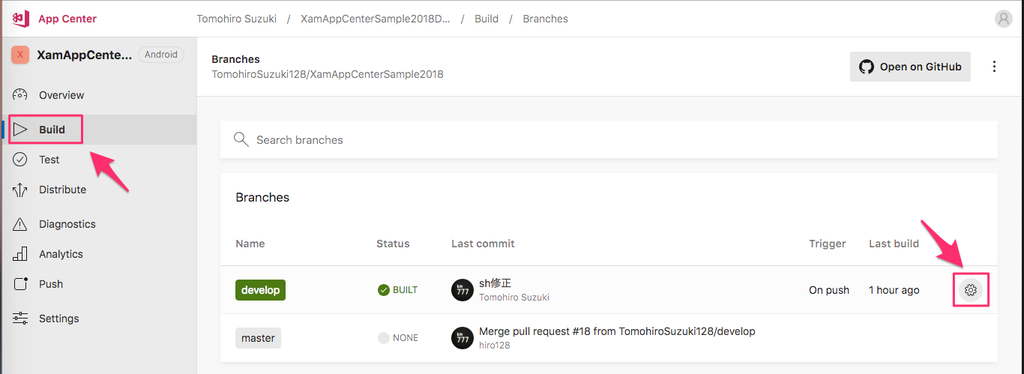
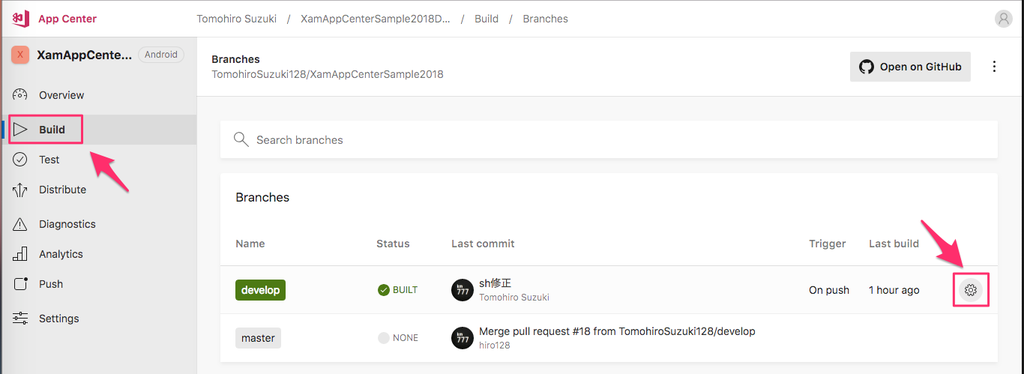
App Center のビルド設定を開きます。

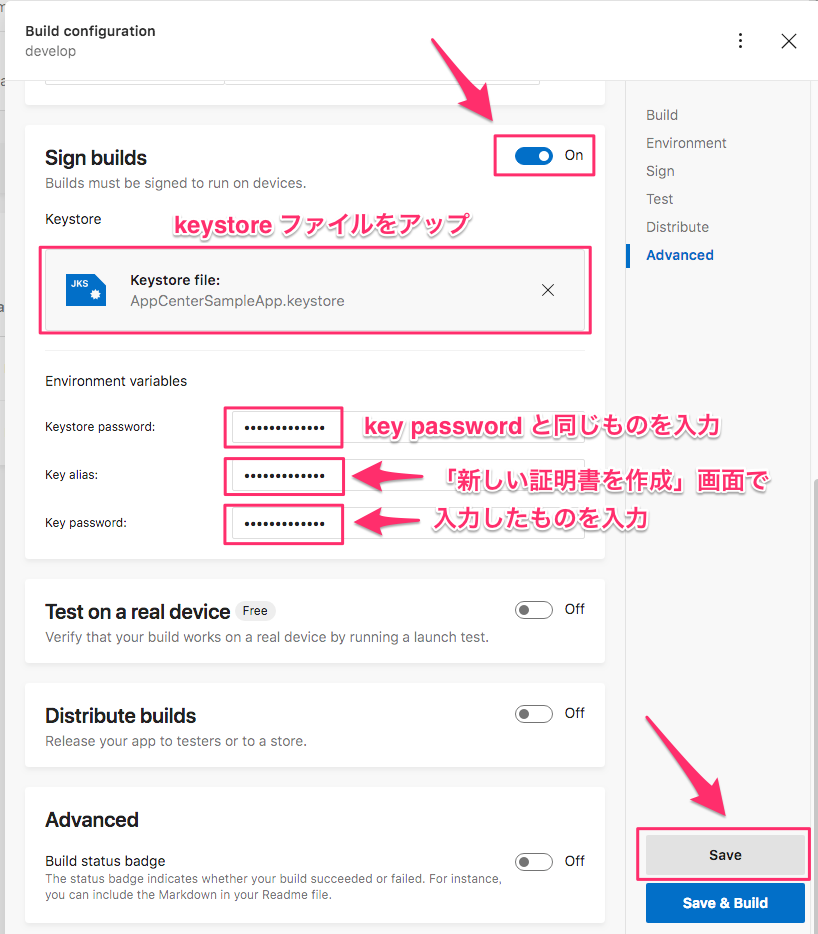
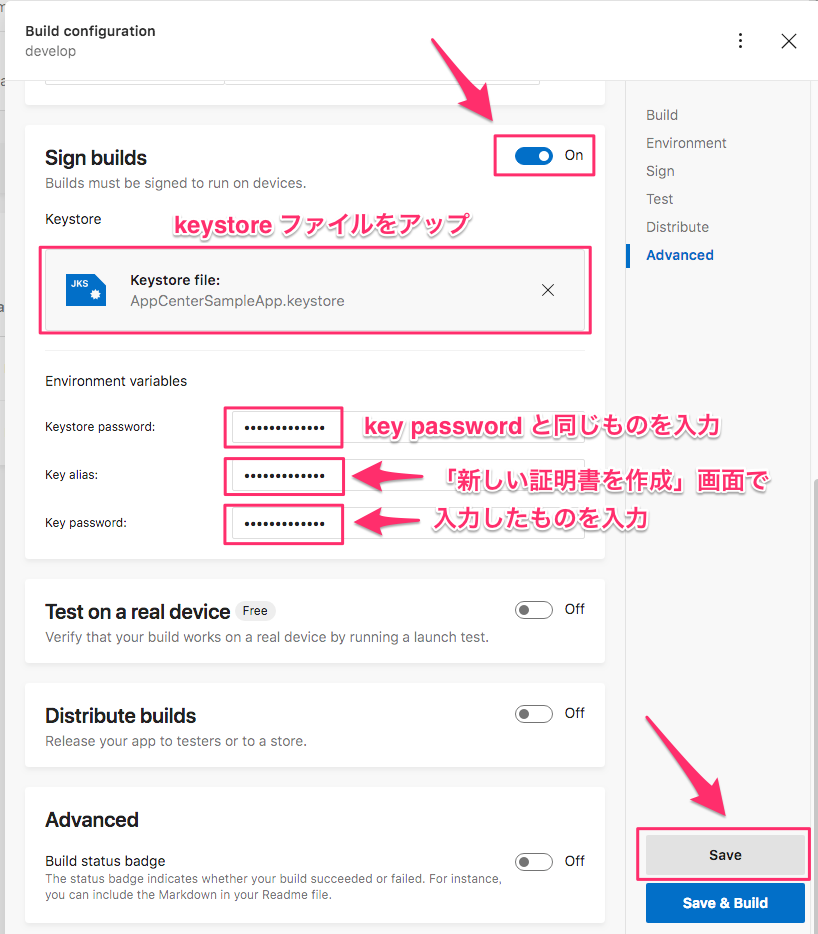
keystore ファイルをアップします。
key alias, Key password は「新しい証明書を作成」画面で入力したものを入力します。
Keystore パスワードは Key password と同じものを入力してください。
入力したら保存します。

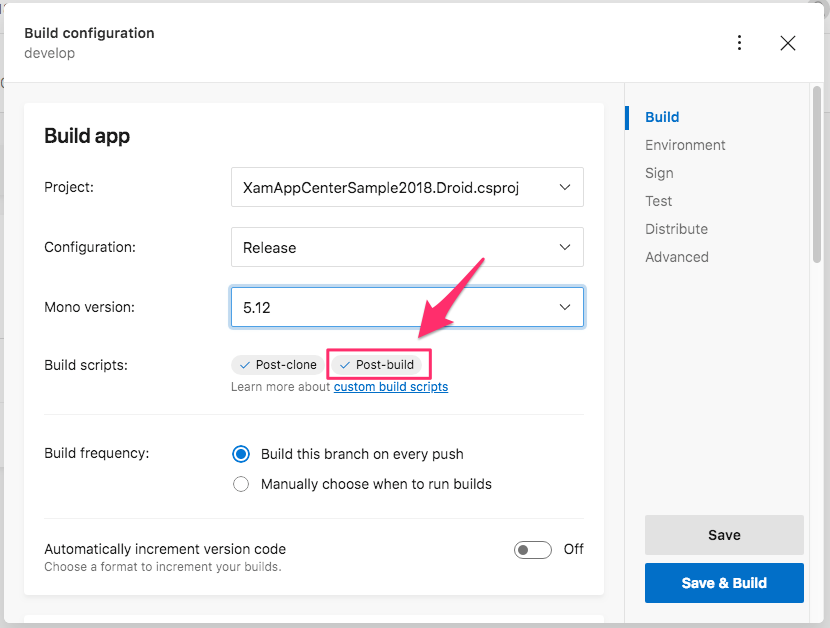
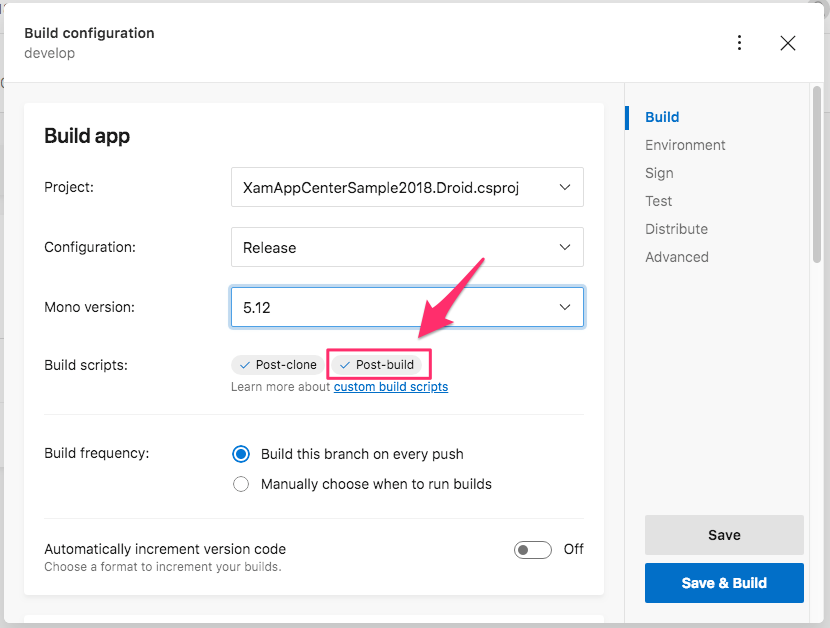
build 後に自動実行されるシェルスクリプトを準備します。
Visual Studio App Center には ビルドするcspojと同じ階層に、appcenter-post-build.shという名前でシェルスクリプトを配置しておくと、自動認識し build 後に自動実行してくれる機能があります。
よって、appcenter-post-build.shに、自動実機UIテストを実行する処理を書きます。
/src/Finish/Droid/appcenter-post-build.sh
set -e
appCenterLoginApiToken=$AppCenterLoginToken
appName="TomohiroSuzuki128/XamAppCenterSample2018Droid"
deviceSetName="TomohiroSuzuki128/my-devices-android"
publishedAppFileName="com.hiro128777.XamAppCenterSample2018.apk"
sourceFileRootDir="$APPCENTER_SOURCE_DIRECTORY/src/Finish"
uiTestProjectName="UITests"
testSeriesName="all-tests-android"
echo "##################################################################################################"
echo "Post Build Script"
echo "##################################################################################################"
echo "Starting Xamarin.UITest"
echo " App Name: $appName"
echo " Device Set: $deviceSetName"
echo "Test Series: $testSeriesName"
echo "##################################################################################################"
echo ""
echo "> Build UI test projects"
find $sourceFileRootDir -regex '.*Test.*\.csproj' -exec msbuild {} \;
echo "> Run UI test command"
appcenter test run uitest --app $appName --devices $deviceSetName --app-path $APPCENTER_OUTPUT_DIRECTORY/$publishedAppFileName --test-series $testSeriesName --locale "ja_JP" --build-dir $sourceFileRootDir/$uiTestProjectName/bin/Debug --uitest-tools-dir $sourceFileRootDir/packages/Xamarin.UITest.*/tools --token $appCenterLoginApiToken
echo ""
echo "##################################################################################################"
echo "Post Build Script complete"
echo "##################################################################################################"
このスクリプトがやっていることは、
- UIテストプロジェクトをビルドする。
- App Center に、自動UIテストのコマンドを発行し、実行させる。
の2つです。
このスクリプトを含んだリポジトリをプッシュすると、以下のように、App Center 側で認識されます。

このようなスクリプトを自作するときに一番困るのが、
- 「指定したファイルが見つからない」エラーが発生すること
- 環境変数の中身がよくわからないこと
です。
よってスクリプトを自作するときには、下記のように環境変数やディレクトリの中身をコンソールに表示させながらスクリプトを書くことで効率よくデバッグできます。
echo $APPCENTER_SOURCE_DIRECTORY
echo ""
files="$APPCENTER_SOURCE_DIRECTORY/src/Finish/UITests/*"
for filepath in $files
do
echo $filepath
done
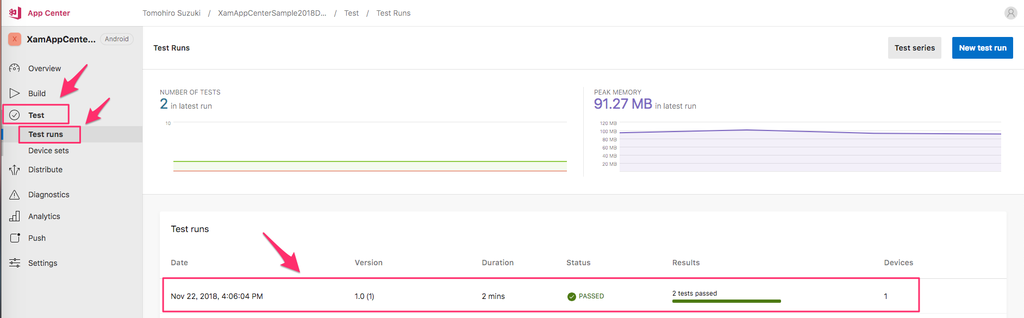
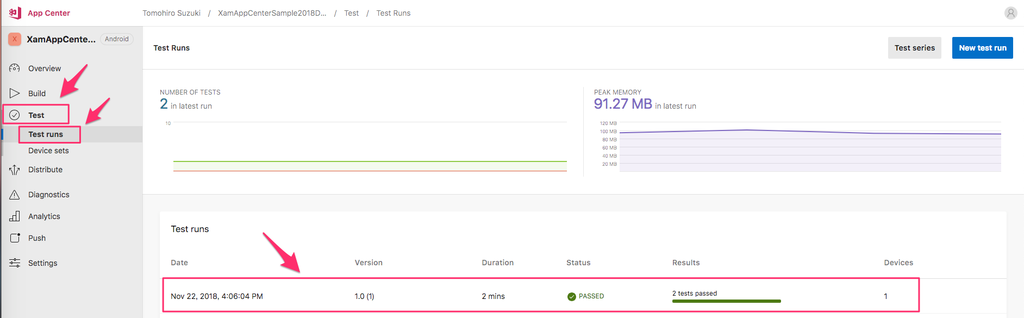
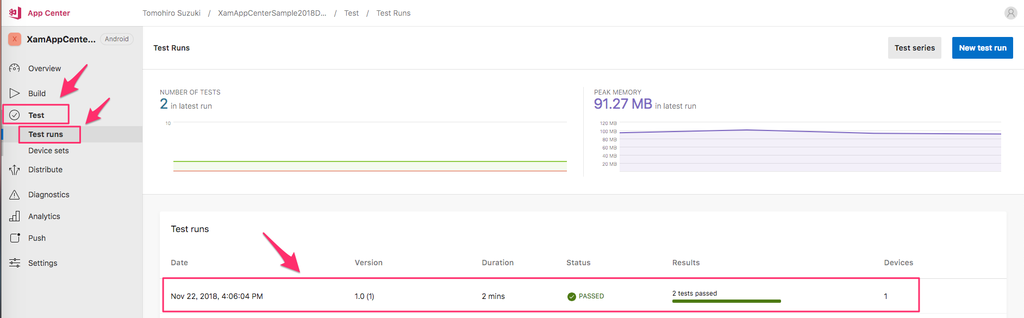
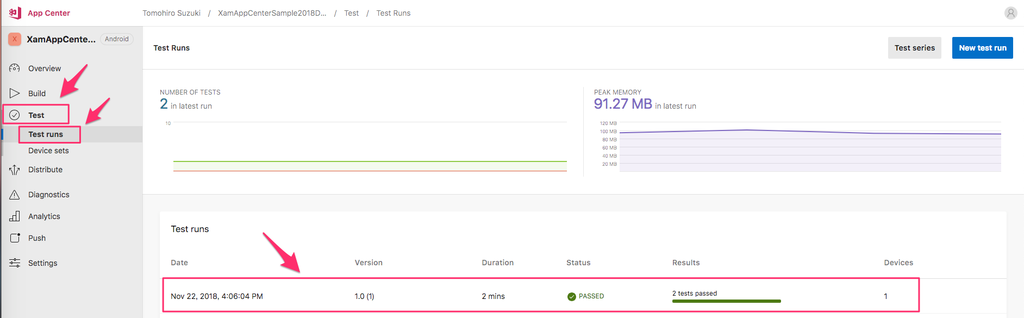
ビルドを実行し、テスト結果を確認してテストが正しく実行されていることを確認します。
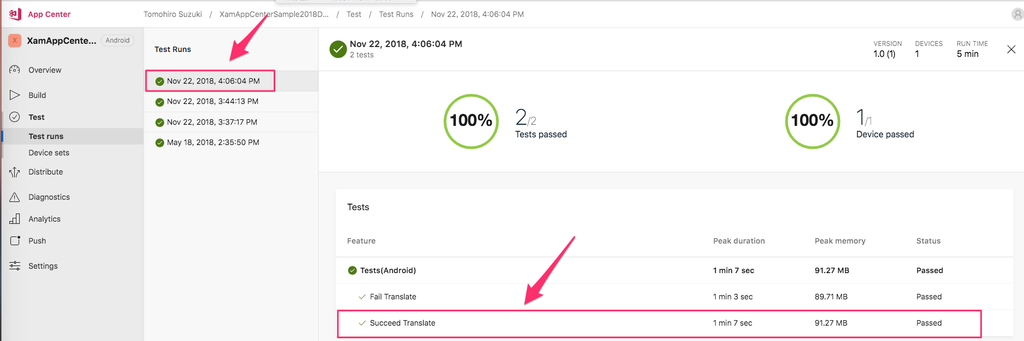
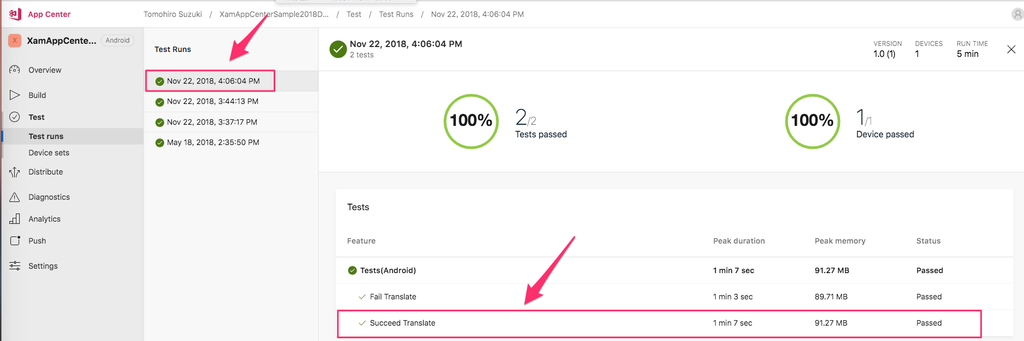
正しく実行されていれば、以下のようにテスト結果が確認できます。

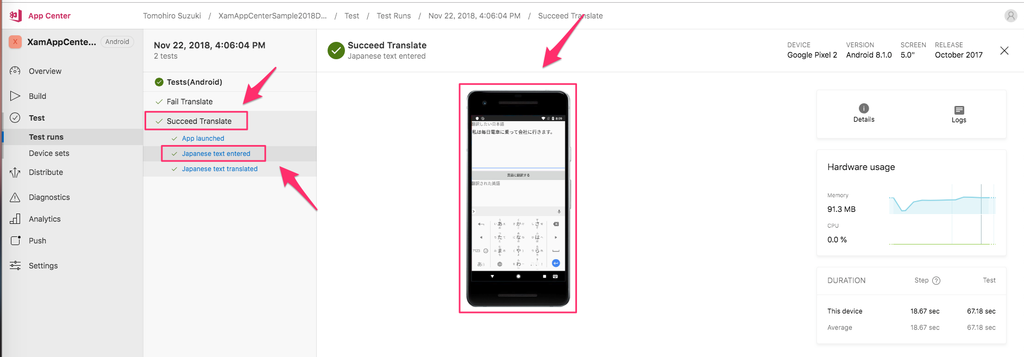
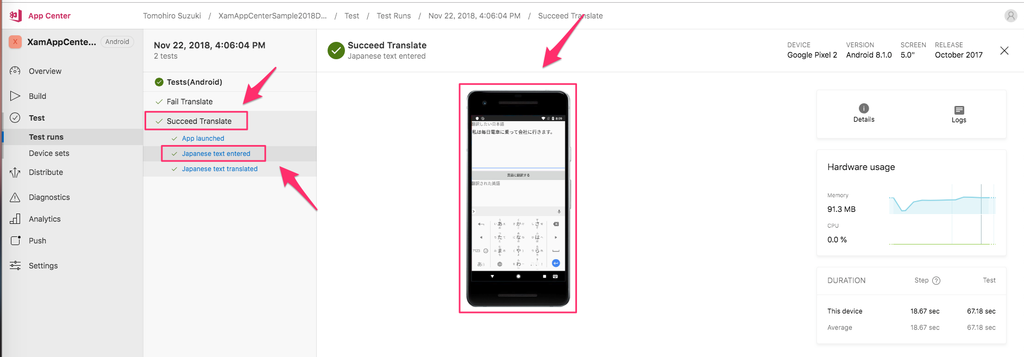
また、テストコード内に以下のように、app.Screenshot("<スクリーンショット名>")と記述することで、スクーンショットが自動で保存されます。
[Test]
public async void SucceedTranslate()
{
await Task.Delay(2000);
app.Screenshot("App launched");
await Task.Delay(2000);
app.Tap(c => c.Marked("inputText"));
await Task.Delay(2000);
app.EnterText("私は毎日電車に乗って会社に行きます。");
await Task.Delay(2000);
app.Screenshot("Japanese text entered");
await Task.Delay(2000);
app.DismissKeyboard();
await Task.Delay(2000);
app.Tap(c => c.Button("translateButton"));
await Task.Delay(4000);
var elements = app.Query(c => c.Marked("translatedText"));
await Task.Delay(2000);
app.Screenshot("Japanese text translated");
await Task.Delay(2000);
Assert.AreEqual("I go to the office by train every day.", elements.FirstOrDefault().Text);
}
保存されたスクリンショットは以下の手順で確認できます。



これで、リポジトリにプッシュすると自動ビルドが走り、自動実機UIテストが実行されるようになりました!!
以上で、Visual Studio App Center で、Xamarin.Android アプリの自動ビルド後に自動実機UIテストを実行する方法は完了です。
今回は以上です。