目次
- 目次
- C# だけで Azure OpenAI の RAG を試してみたい (1)検討したシステム構成と処理フロー
- C# だけで Azure OpenAI の RAG を試してみたい (2)C# によるテキストのクレンジング・チャンクの方針
- C# だけで Azure OpenAI の RAG を試してみたい (3)TokenCounter の実装
- C# だけで Azure OpenAI の RAG を試してみたい (4)html ファイルのクレンジング
- C# だけで Azure OpenAI の RAG を試してみたい (5)Blob コンテナ上でのソースデータの更新日時の管理
- C# だけで Azure OpenAI の RAG を試してみたい (6)AI Search の検索インデックス作成
- C# だけで Azure OpenAI の RAG を試してみたい (7)インデックスへのドキュメント登録
- C# だけで Azure OpenAI の RAG を試してみたい (8)「データの追加」とプレイグラウンドでの動作確認
- C# だけで Azure OpenAI の RAG を試してみたい (9)デフォルトのチャットアプリをデプロイしてみる
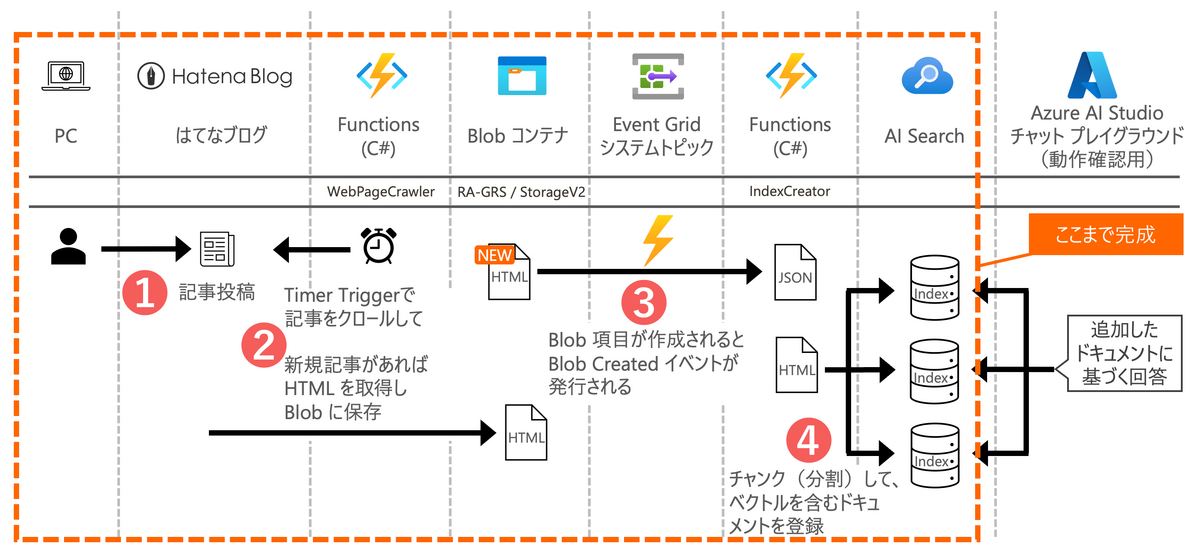
C# だけで Azure OpenAI の RAG を試してみたい (1)検討したシステム構成と処理フロー
記事はこちらです。
hiro128.hatenablog.jp
C# だけで Azure OpenAI の RAG を試してみたい (2)C# によるテキストのクレンジング・チャンクの方針
記事はこちらです。
hiro128.hatenablog.jp
C# だけで Azure OpenAI の RAG を試してみたい (3)TokenCounter の実装
記事はこちらです。
hiro128.hatenablog.jp
C# だけで Azure OpenAI の RAG を試してみたい (4)html ファイルのクレンジング
記事はこちらです。
hiro128.hatenablog.jp
C# だけで Azure OpenAI の RAG を試してみたい (5)Blob コンテナ上でのソースデータの更新日時の管理
記事はこちらです。
hiro128.hatenablog.jp
C# だけで Azure OpenAI の RAG を試してみたい (6)AI Search の検索インデックス作成
記事はこちらです。
hiro128.hatenablog.jp
C# だけで Azure OpenAI の RAG を試してみたい (7)インデックスへのドキュメント登録
記事はこちらです。
hiro128.hatenablog.jp
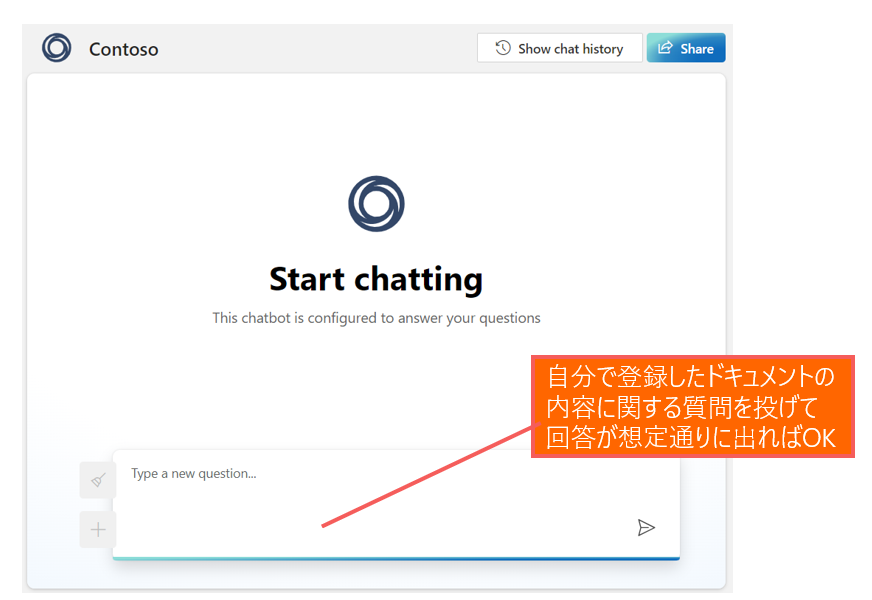
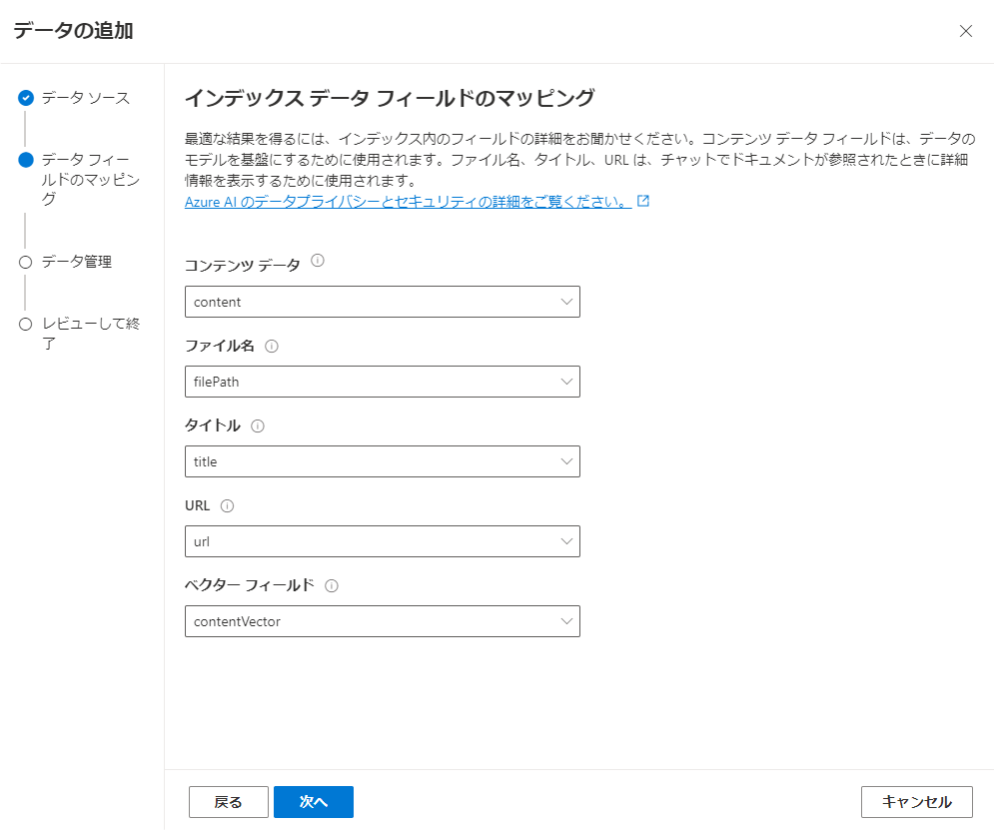
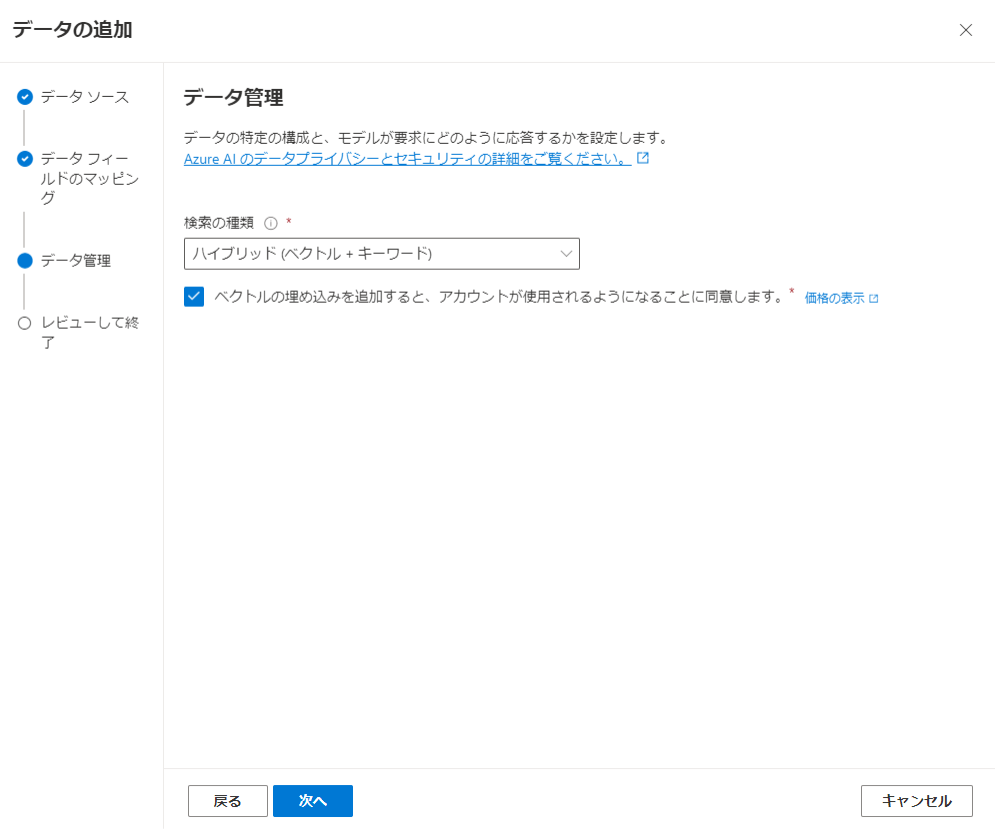
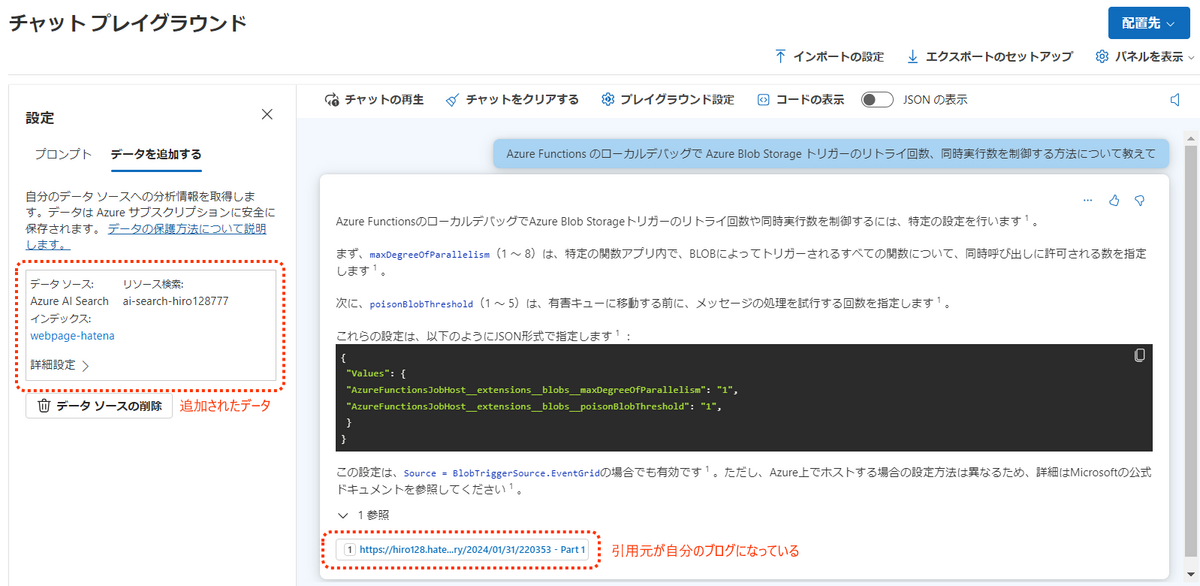
C# だけで Azure OpenAI の RAG を試してみたい (8)「データの追加」とプレイグラウンドでの動作確認
記事はこちらです。
hiro128.hatenablog.jp