はじめに
こんにちは、@hiro128_777です。
CocosSharp.Forms でアプリを作成する場合、素の Xamarin.Forms ではなく、実際には Prism for Xamarin.Forms 適用済みのソリューションテンプレートを利用した方が何かと便利です。
そこで、今回は Prism Template Pack のインストール、Prism for Xamarin.Forms 適用済みのソリューションの作成方法をご説明します。
Prism Template Pack のインストール
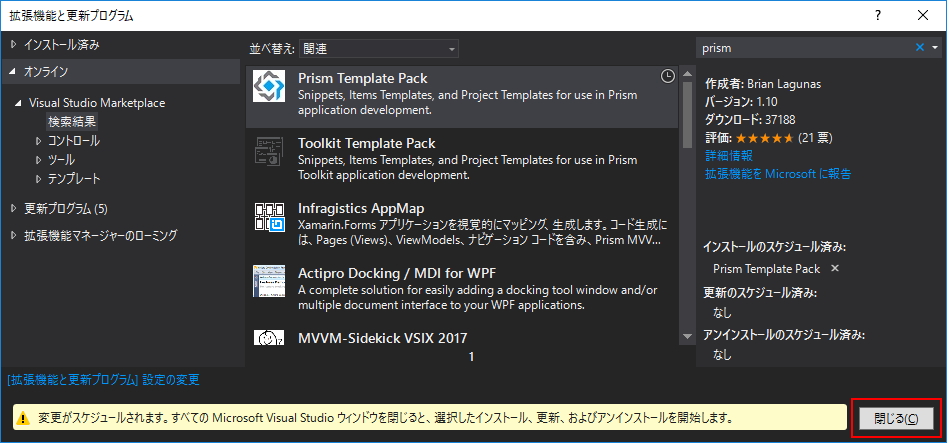
ツール → 拡張機能と更新プログラムを開きます。

オンラインから、Prism Template Pack を検索し、ダウンロードします。

閉じるをクリックします。

Visual Studio をいったん終了します。

変更をクリックします。

閉じるをクリックします。

Visual Studio を再起動します。

これで Prism Template Pack のインストールは完了です。
ソリューションの作成
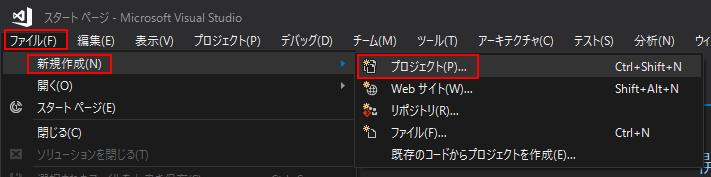
ファイル → 新規作成 → プロジェクトを開きます。

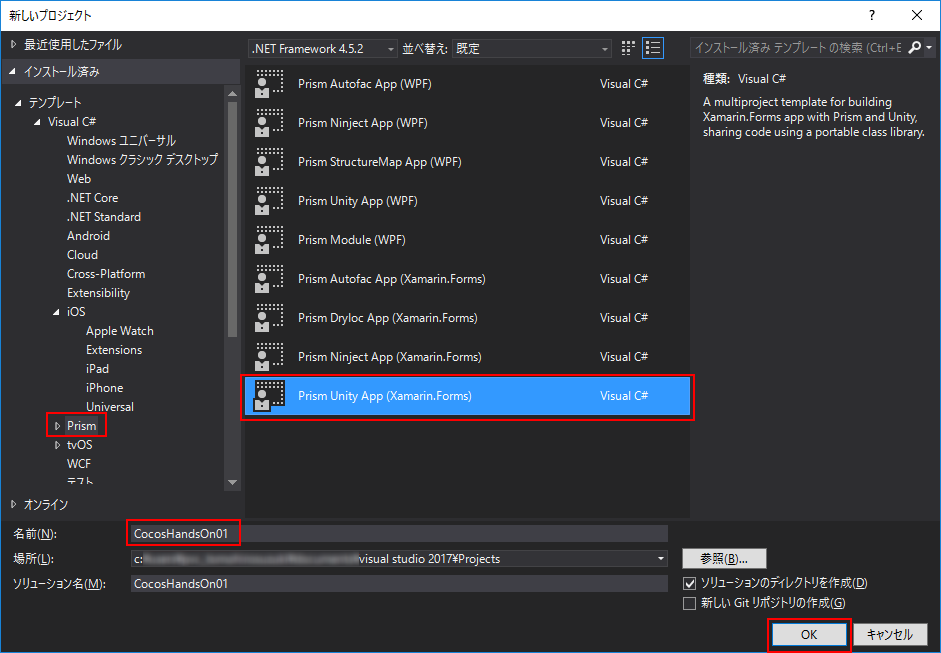
Prism Unity App (Xamarin.Forms) を選択し、プロジェクト名、ソリューション名を入力の上、OKをクリックします。

AndroidiOSを選択し、CREATE PROJECT をクリックします。

これで、Prism for Xamarin.Forms 適用済みのソリューションが作成されました。
今回はここまでです。