はじめに
こんにちは、@hiro128_777です。
今回は、Cocos Sharp 1.7 以降に対応した画面遷移の方法についてご説明します。
※これから Cocos Sharp をはじめる方は 1.7 以降をご利用ください。
既に、Cocos Sharp 1.6.2 をご利用の場合以下をご覧下さい。
hiro128.hatenablog.jp
画面遷移の方法
今回は画面遷移を行ないます。
画面上をタップすると、次の画面へと遷移するシナリオです。
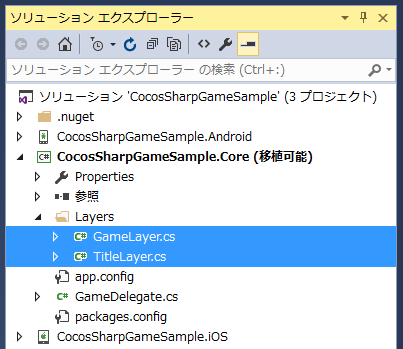
CocosSharpGameSample.Core プロジェクトに、TitleLayerとGameLayerを作成します。

遷移がわかりやすいように、遷移前の画面をオレンジ色、遷移の画面を水色に設定します。
遷移前の画面 TitleLayer
public TitleLayer()
: base(new CCColor4B(0xFF, 0xA3, 0x2B))
{
}
遷移後の画面 GameLayer
public GameLayer()
: base(new CCColor4B(0x66, 0x84, 0xFF))
{
}
コンストラクタでbaseクラスの引数に16進数でRGBを与えれば色指定ができます。
最初の画面TitleLayerに画面のタップを検出するイベントリスナーを作成し、イベントハンドラで画面遷移するように設定します。
var eventListener = new CCEventListenerTouchOneByOne();
eventListener.OnTouchBegan = (t, e) => true;
eventListener.OnTouchEnded = (t, e) =>
{
var newScene = new CCScene(GameView);
var gameLayer = new GameLayer();
newScene.AddChild(gameLayer);
CCTransitionScene transitionScene = new CCTransitionFade(4.0f, newScene);
Director.ReplaceScene(transitionScene);
};
AddEventListener(eventListener, this);
このときOnTouchBeganイベントのハンドラでtrueを返しておかないと、OnTouchEndedイベント自体が発火しなくなるので、
OnTouchBeganイベント時に何もしないとしても、ハンドラを作成し、trueを返すようにしておきます。
OnTouchEndedイベントでは、次の画面への遷移を行ないます。
画面遷移するには、新しいCCSceneを作成し、DirectorクラスのReplaceSceneをコールします。
CCTransitionSceneは画面遷移時の効果で、CCTransitionFade以外にもいくつか効果が準備されいます。
コードのまとめ
TitleLayerは下記のようになります。
using CocosSharp;
namespace CocosSharpGameSample.Core
{
public class TitleLayer : CCLayerColor
{
public TitleLayer()
: base(new CCColor4B(0xFF, 0xA3, 0x2B))
{
}
protected override void AddedToScene()
{
base.AddedToScene();
var eventListener = new CCEventListenerTouchOneByOne();
eventListener.OnTouchBegan = (t, e) => true;
eventListener.OnTouchEnded = (t, e) =>
{
var newScene = new CCScene(GameView);
var gameLayer = new GameLayer();
newScene.AddChild(gameLayer);
CCTransitionScene transitionScene = new CCTransitionFade(4.0f, newScene);
Director.ReplaceScene(transitionScene);
};
AddEventListener(eventListener, this);
}
}
}
GameLayerは下記のようになります。
using CocosSharp;
namespace CocosSharpGameSample.Core
{
public class GameLayer : CCLayerColor
{
public GameLayer()
: base(new CCColor4B(0x66, 0x84, 0xFF))
{
}
}
}
以上でが完成しましたので、実行して画面上をタッチすると、次の画面へと遷移します。

今回の内容はすべてPCLの範囲なので、iOS, Android どちらでも動作します。
今回はここまでです。