はじめに
こんにちは、@hiro128_777です。
2月10日(土)に、品川でXamarin.iOS 、Xamarin.Androidのハンズオンを開催いたします!
Swift, Objective-C のコードを Xamarin.iOS に移植する際のポイントについてのハンズオンまたは、java のコードを Xamarin.Android に移植する際のポイントについてのハンズオンを選んで受講できますので、ご興味がある方はぜひご参加下さい!
jxug.connpass.com
では本題に入りましょう。
テストプロジェクトの作成
iOSの実機UIテストを実行するために、まずは、テストプロジェクトを作成します。
今回は私のハンズオン用サンプル「AVCamSample」を題材にします。
ソースは以下から入手できます。
github.com
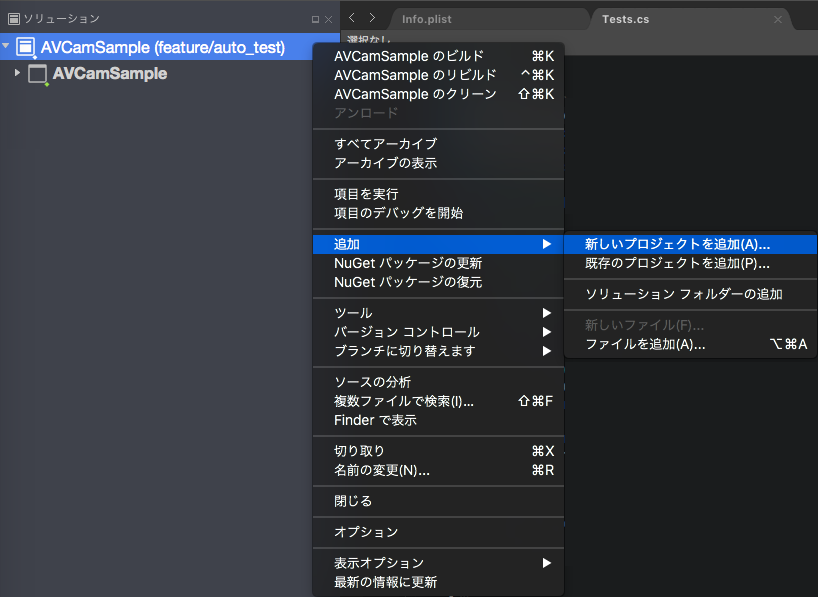
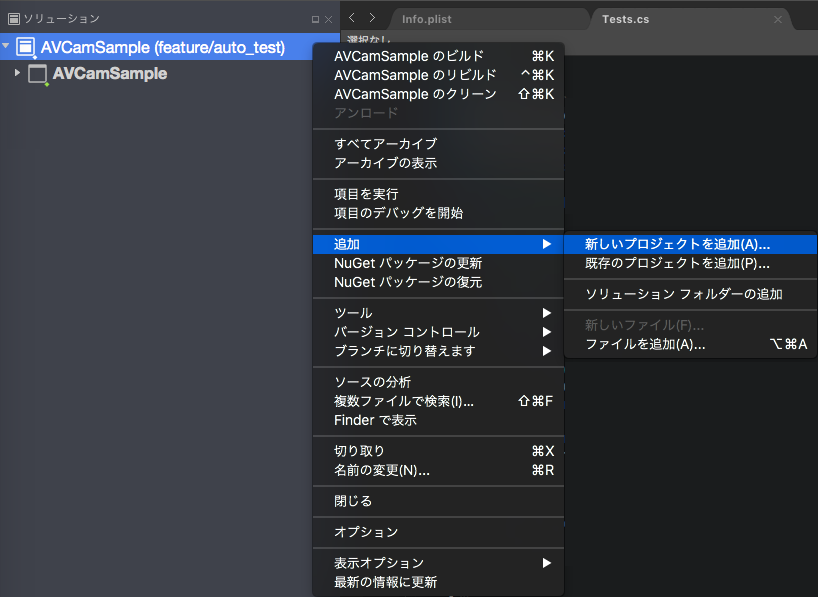
ソリューションの右クリックメニューから、追加 -> 新しいプロジェクトを追加 を選択します。

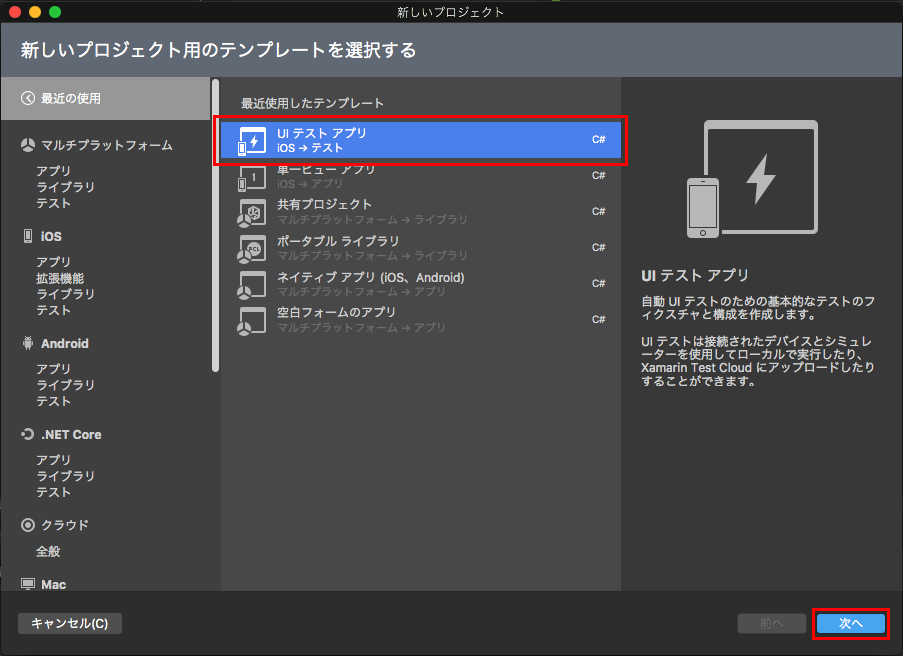
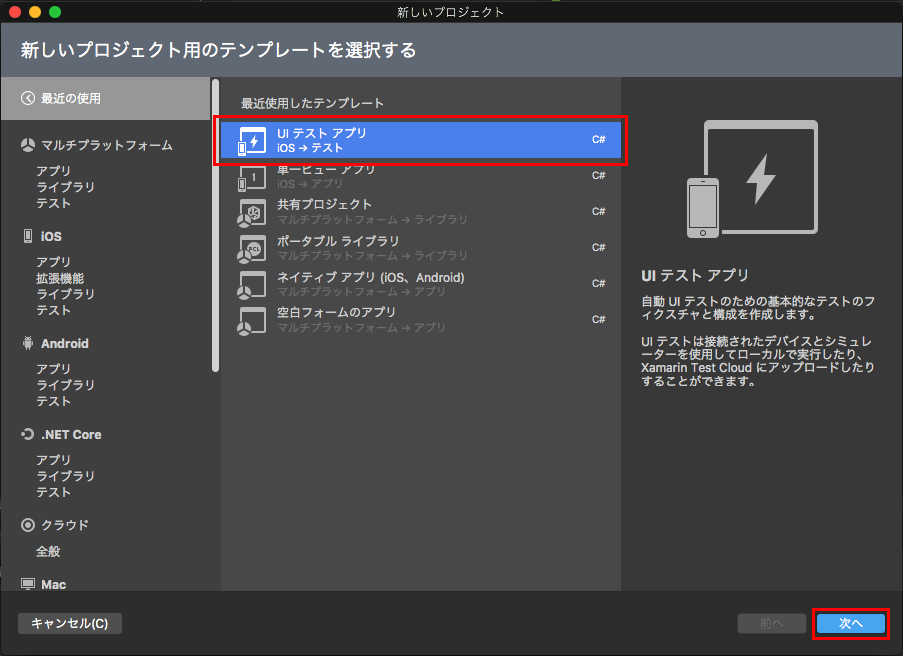
テンプレートから「UIテストアプリ」を選択し、「次へ」をクリックします。

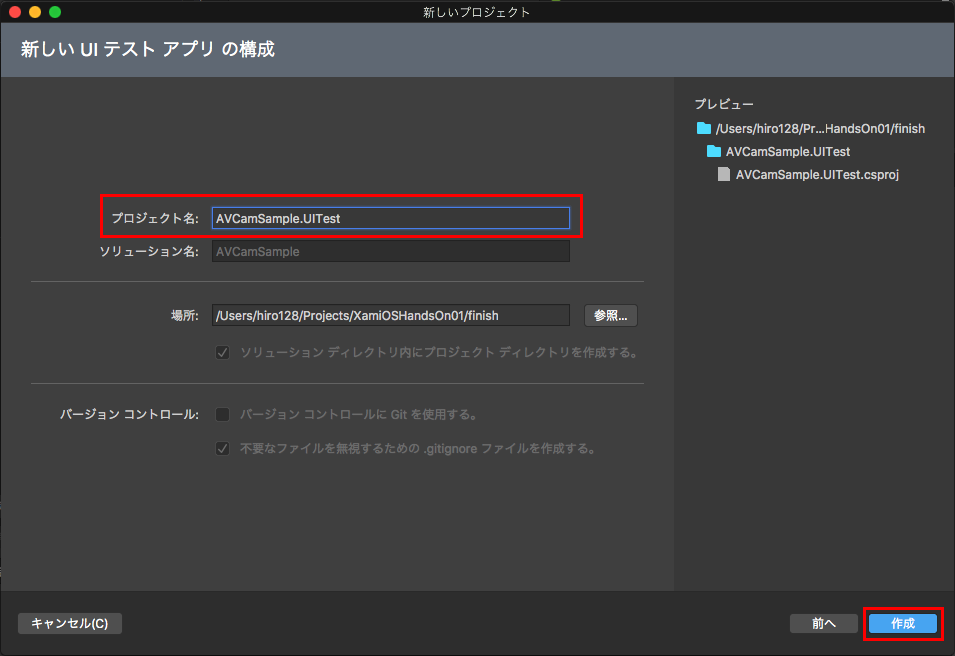
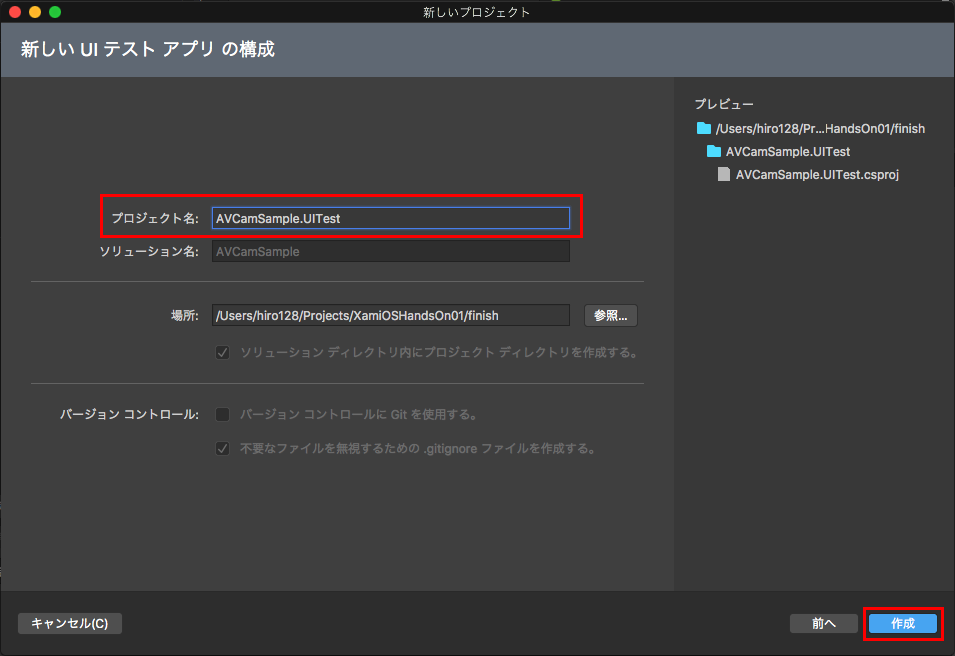
テストアプリの名前を「AVCamSample.UITest」とし、「作成」をクリックします。

パッケージのアップデート
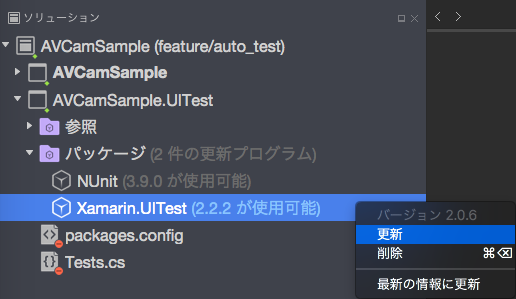
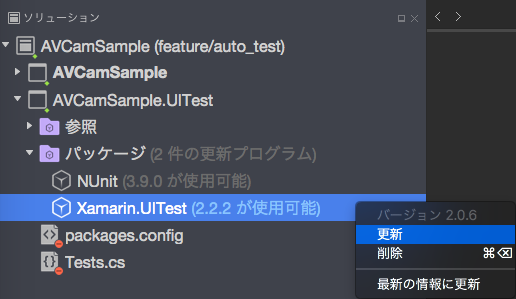
Xamarin.UITest パッケージを最新版にアップデートします。
NUnitはバージョン2系に依存しているようなのでアップデートしないでください。

Test.csの作成
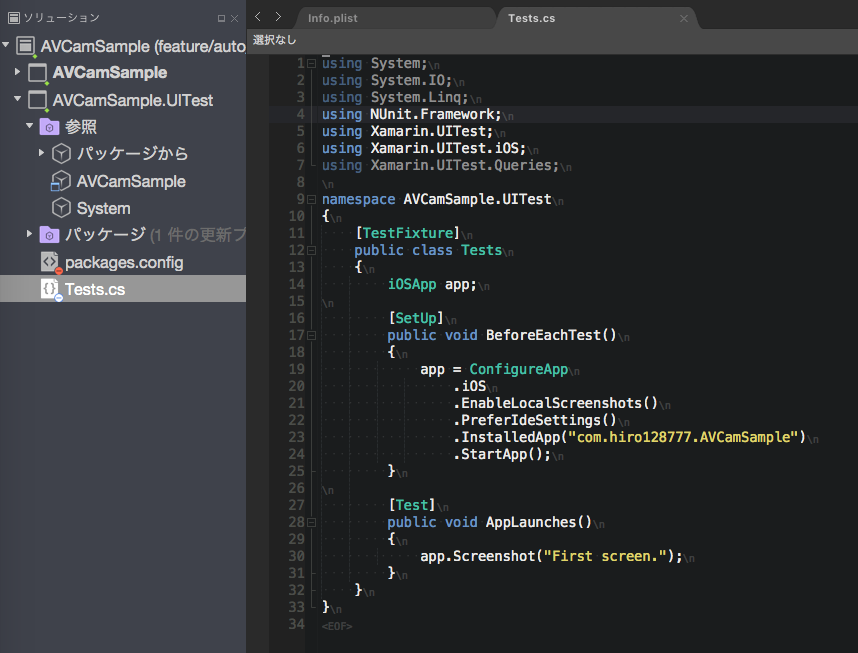
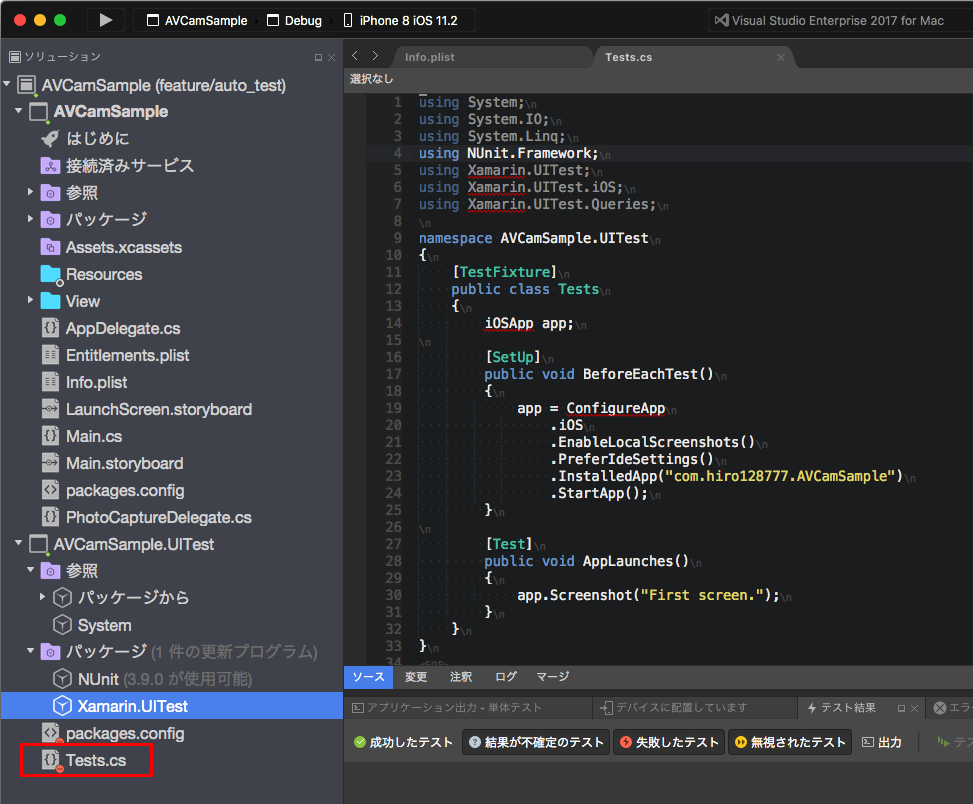
Test.csのコードを以下のように書き換えてください。
using System;
using System.IO;
using System.Linq;
using NUnit.Framework;
using Xamarin.UITest;
using Xamarin.UITest.iOS;
using Xamarin.UITest.Queries;
namespace AVCamSample.UITest
{
[TestFixture]
public class Tests
{
iOSApp app;
[SetUp]
public void BeforeEachTest()
{
app = ConfigureApp
.iOS
.EnableLocalScreenshots()
.PreferIdeSettings()
.InstalledApp("com.hiro128777.AVCamSample")
.StartApp();
}
[Test]
public void AppLaunches()
{
app.Screenshot("First screen.");
}
}
}
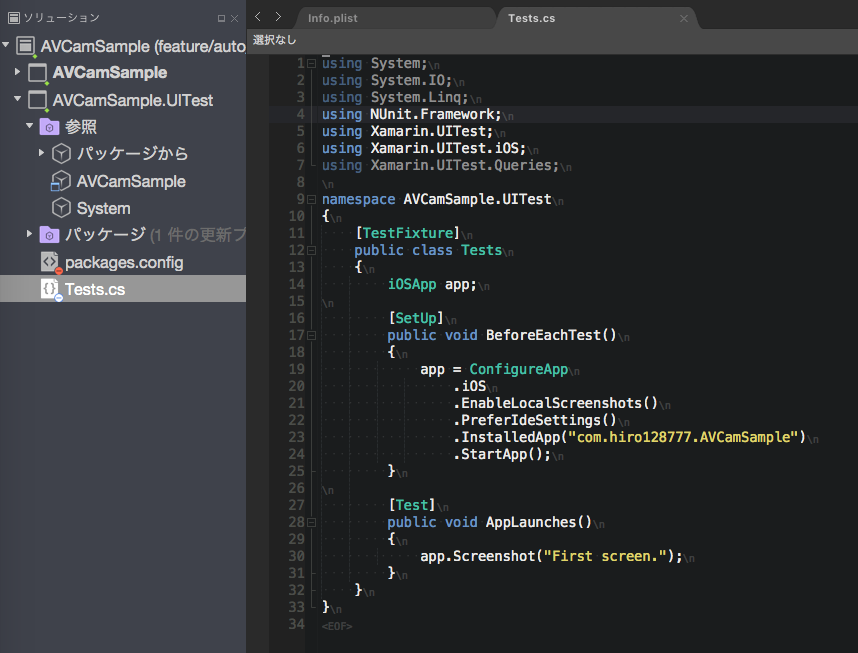
この時、下記のように「パッケージが見つからない」扱いになり、赤線が出るようであれば、

一度ソリューションを閉じて開き直すと直ります。

これで、テストプロジェクトが完成しました。
アプリ本体のプロジェクトに Xamarin.TestCloud.Agent パッケージを追加
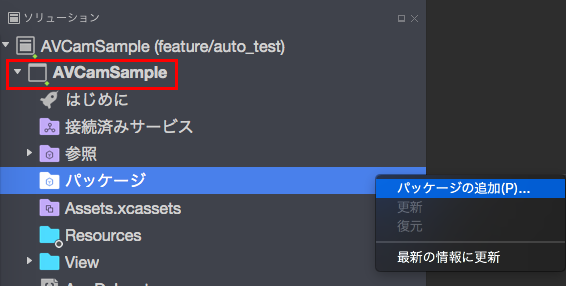
アプリ本体のプロジェクトのパッケージの右クリックメニューから、「パッケージの追加」をクリックします。

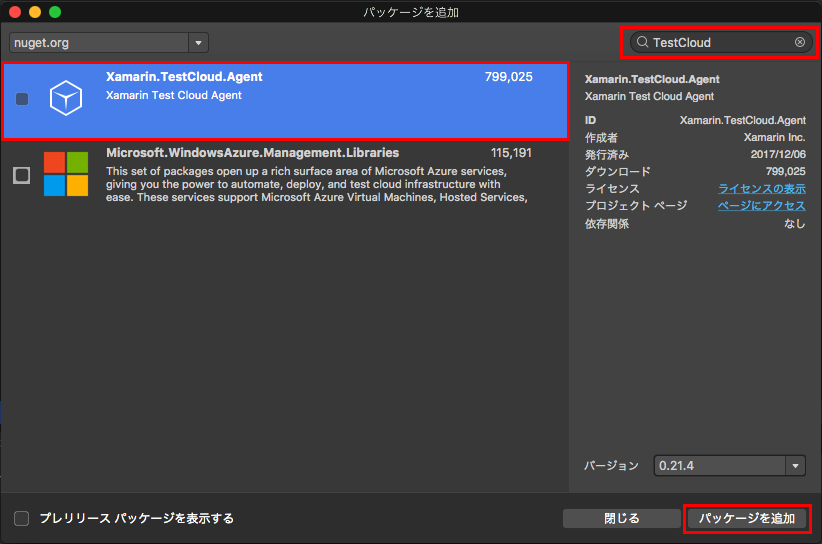
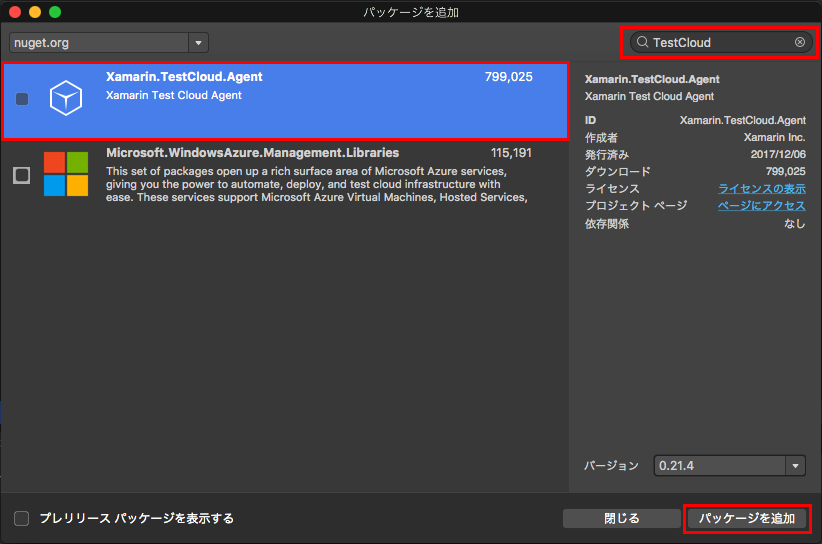
「TestCloud」で検索して、Xamarin.TestCloud.Agent パッケージを追加します。

FinishedLaunchingメソッドにXamarin.TestCloud.Agentを起動するコードを追加します。
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
#if ENABLE_TEST_CLOUD
Xamarin.Calabash.Start();
#endif
Window = new UIWindow(UIScreen.MainScreen.Bounds);
var controller = new CameraViewController();
var navController = new UINavigationController(controller);
Window.RootViewController = navController;
Window.MakeKeyAndVisible();
Window.TintColor = UIColor.FromRGBA(1.0f, 1.0f, 0.0f, 1.0f);
return true;
}
実機での起動を確認する
まずはテストプロジェクトを一度ビルドします。
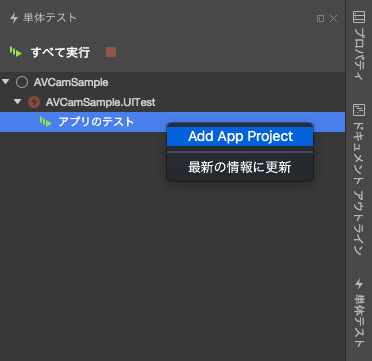
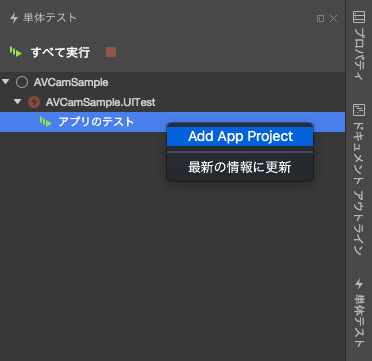
単体テストのペインの「アプリのテスト」を右クリックし、「Add App Project」をクリックします。

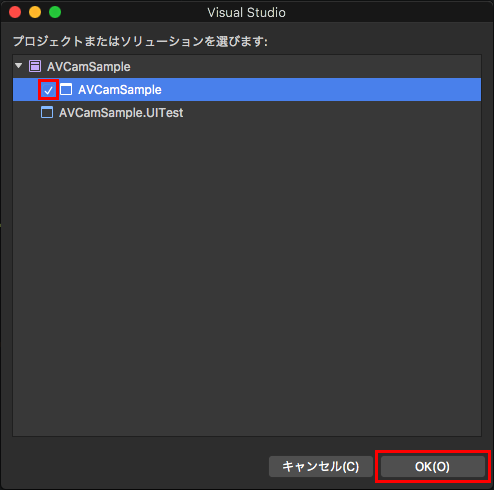
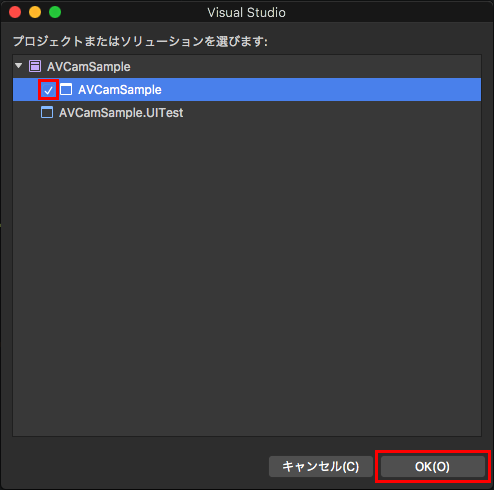
「AvCamSample」にチェックを入れ、「OK」をクリックします。

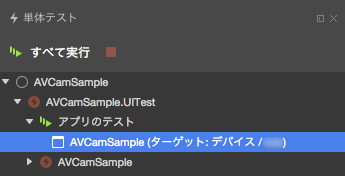
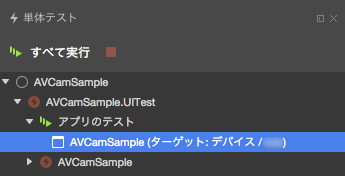
ターゲットのデバイスに自分のiPhoneが表示されればOKです。

これで実機テスト実行の準備が整いましたので、一度テストを走らせてみましょう。
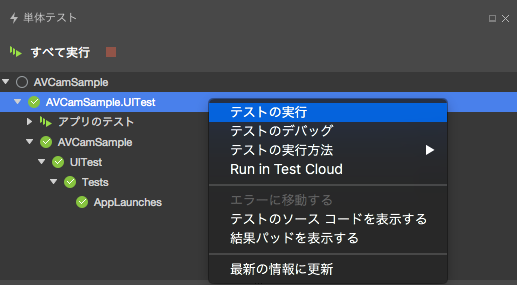
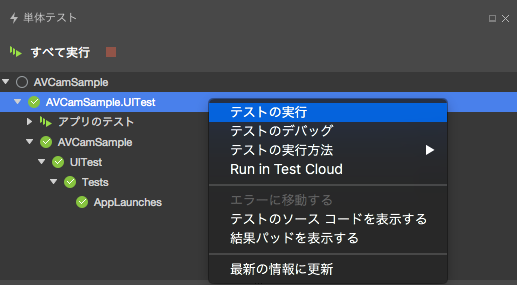
「AvCamSample.UITest」 を右クリックし、「テストの実行」を選択します。

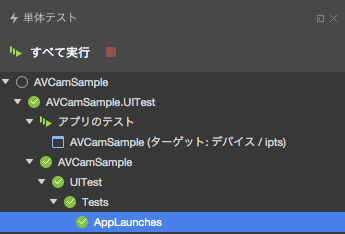
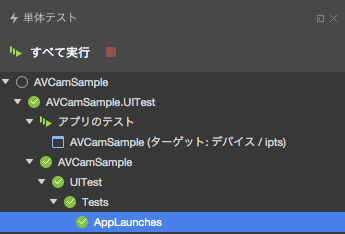
テストが開始します。オールグリーンになればテスト成功です。

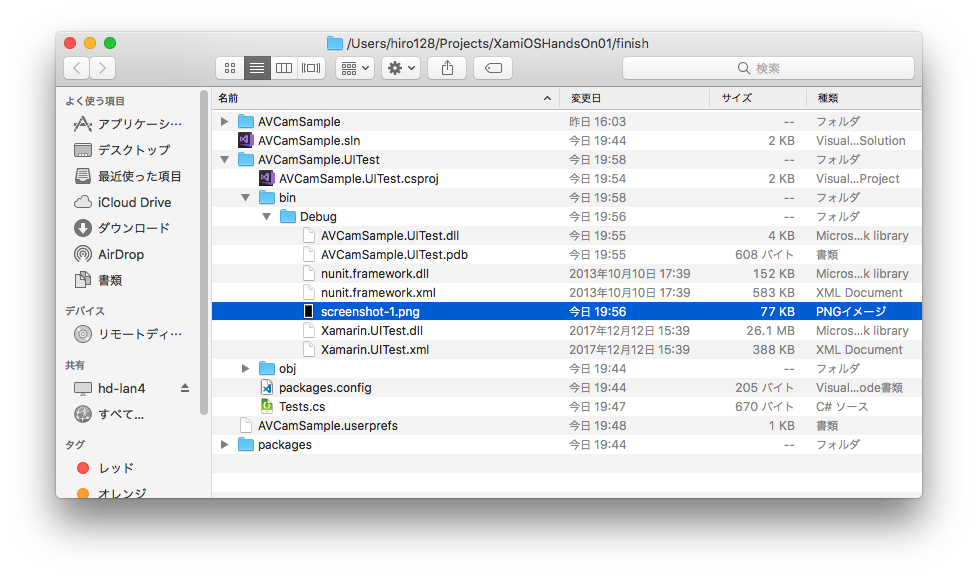
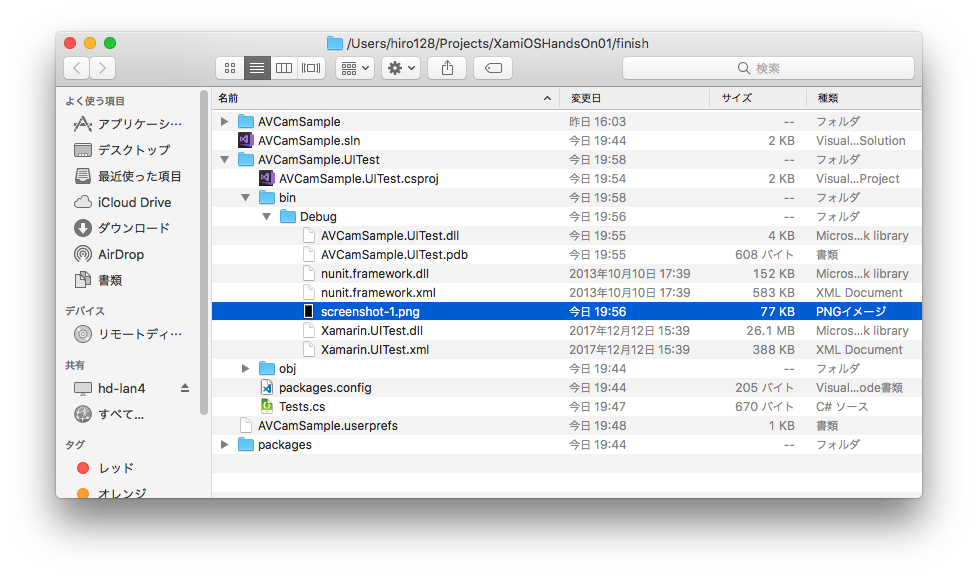
成功すると、以下のようにスクリーンショットが撮れています。

これで、実機テストが実行できるようになりました。
次回は実際のテストコードを記述してテストを作成していきます。
今回はここまでです。